
We’re excited to hear your project.
Let’s collaborate!

You save time, you keep errors to a minimum, you free up mental real estate that you could then invest in other crucial tasks included in your app's development lifecycle, you... There's no point insisting on the benefits: automating your testing process is a life-changer. But how do you know what automation testing tools for web applications to evaluate first?
Where to start? Which are the most effective ones?
Those that are conveniently feature-rich and easy to use, as well? That ship as bundles of powerful features and are so straightforward, helping you create test cases in no time?
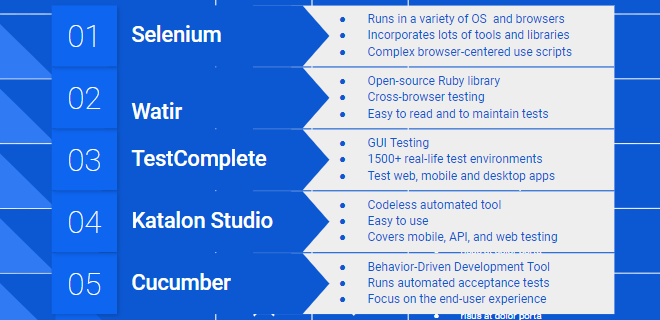
Well, we've done our research and identified 5 automated software testing tools that meet most of your criteria:
To put together an effective test automation strategy for web applications you need to be really strategic.
Strategic about what parts of the process you should put on auto-pilot and where it would be best to test them, as well:
Selenium is the... “Swiss knife” type of automated web testing tool. It comes as a heavy package of libraries and tools.
Moreover, you get to run it in pretty much any:
In short: it's one of the most versatile automated software testing tools that you can get your hands on. The “de facto” standard in terms of open-source test automation tools, with a large community that you can rely on.
Source: G2.com
And with versatility comes power, since Selenium empowers you to come up with particularly complex browser-centered test scripts.
You get to use them for:
For there are also some drawbacks to using this automation testing tool on your web apps to keep in mind:
A powerful tool for automating tests. A Ruby library in fact, that mimics the behavior of a user interacting with your web app.
Why would you choose Watir over other free automation testing tools for web applications?
Because:
To sum up: Watir taps into the advantages of Ruby — reputed for its clear syntax — which makes it such a flexible testing tool to add to your... toolkit.
Source: G2.com
If a powerful, feature-rich automated web testing system is what you need, then TestComplete checks off all the “must-haves” on your list:
From cross-browser to regression, to parallel testing, it provides you with all the capabilities that you expect from a robust automation system.
1500 +real test environments... That's the type of scalability that you get if you opt for this automated software testing.
It's one of those automation testing tools for web applications that you get to use on your mobile and desktop apps, as well. For pretty much any type of automation task that you can think of...
Source: G2.com
Some users have reported errors with object recognition during playback. So, you might want to keep that in mind.
Easy to use and robust. 
Source: G2.com
What more could you ask from an automated UI testing tool than:
And speaking of those, here are just some of the capabilities that you can turbocharge your testing process with:
Moreover, Katalon Studio is one of those automation testing tools for web applications that you can use for API and mobile testing as well.
Here's another open-source automated software testing tool to consider putting on your shortlist.
A collaborative tool based on behavior-driven development that you can use to:
Now, one of the biggest strengths of this tool is the up-to-date document that it'll provide you with. One incorporating both the test documentation and the specification.
Source: G2.com
Anyone in your team (non-testers) can go through it since it's written in a highly accessible format (plain English).
Now, if we were to sum up its “power” features:

The END!
These are the top 5 automation testing tools for web applications that you should check first when getting your 2020 toolbox ready.
Have you used any of them? If so, what's been your experience with it/them?
And what other automated web testing tools would you have added to this selection? Let us know in the comments down below:
Image by testbytes from Pixabay

We’re excited to hear your project.
Let’s collaborate!