They're both open-source and some highly popular options for cross-platform app development. They're both backed by huge tech communities... so your struggle is real: "React Native vs Flutter: which one should I go with?"
On one hand, you have Flutter, which has gained momentum incredibly fast this year, putting the same question on most developers' lips:
Will Flutter replace React Native?
On the other hand, you have React Native, which has been around for +4 years now and uses "good old" JavaScript.
Should you place your bid on "familiarity" and reliability or should you take the leap and go with a newer, but so promising platform instead?
Speaking of which:
What are Flutter's selling points more precisely? Those that have instantly propelled it in developers' radar so quickly?
Why would you choose Flutter over React Native? And when is the latter the best option?
Why would you go with this approach to mobile app development instead of taking the "native" path?
Here are the most powerful reasons:
- you get to write (most of) your code once and use it on multiple platforms
- you get to tap into the features of your cross-platform framework of choice to develop various types of mobile apps: social apps, eCommerce apps, interactive apps
- you get to build a native-like app without getting tangled up in Android, iOS or Java development
Notes:
- optimizing your cross-platform app might get discouraging if you're not prepared for it
- expect it to be less performant than its native counterpart
- your platform of choice might not ship with all the functionalities that you need (Bluetooth, GPS...), so consider creating new plugins or opting for 3rd party ones to compensate for the lack of certain native features
2. React Native Is an...
... open-source JavaScript framework — or a new version of React, if you wish — launched by Facebook, used for building Android and iOS mobile apps.

Source: Facebook.Github.io
How does it work? What kind of "witchcraft" does happen under its hood that enables you to build a hybrid app? One that works both on iOS and Android?
React Native uses a JavaScript bridge which... bridges your UI code to native components.
3. Reasons Why You Would Choose React Native over Flutter: Top 3

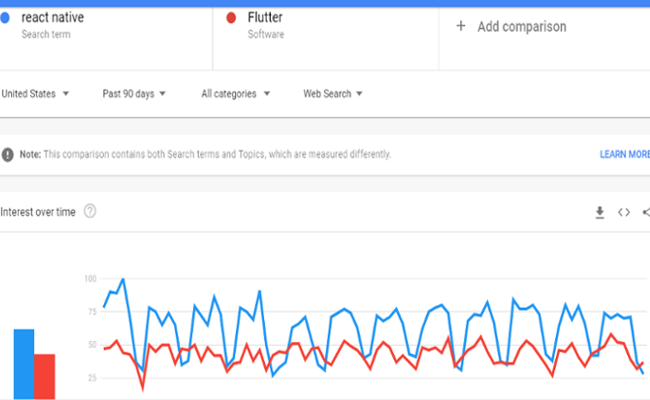
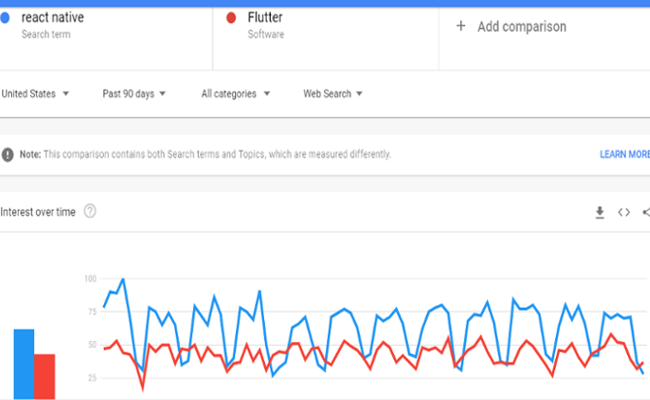
Source: Google Trends
So, going back to our "React Native vs Flutter" dilemma: why would you go with Facebook's "prodigy"?
- because it's written in JavaScript (entirely) and so it's much easier to find experienced JS developers for your app project
- because it's more... mature: it's been around for +4 years, which translates into reliability and a high level of popularity among developers
- because it streamlines the app's development cycle: it's faster (just think "ready-to-use components") to build app-like experiences with React Native than with Flutter
4. Flutter Is...
... Google's open-source SDK, written in Dart, used for building cross-platform apps.
How does it work?
It leverages the skia rendering engine to render Dart-based UI in both Android and iOS.

Source: Flutter.dev
4 Key Features of Flutter:
- design-specific features
- entirely customized environment
- platform-specific SDKs
- native-like performance
5. Flutter: Biggest Selling Points and Main Weaknesses
What makes this "new kid on the block" so tempting among developers?

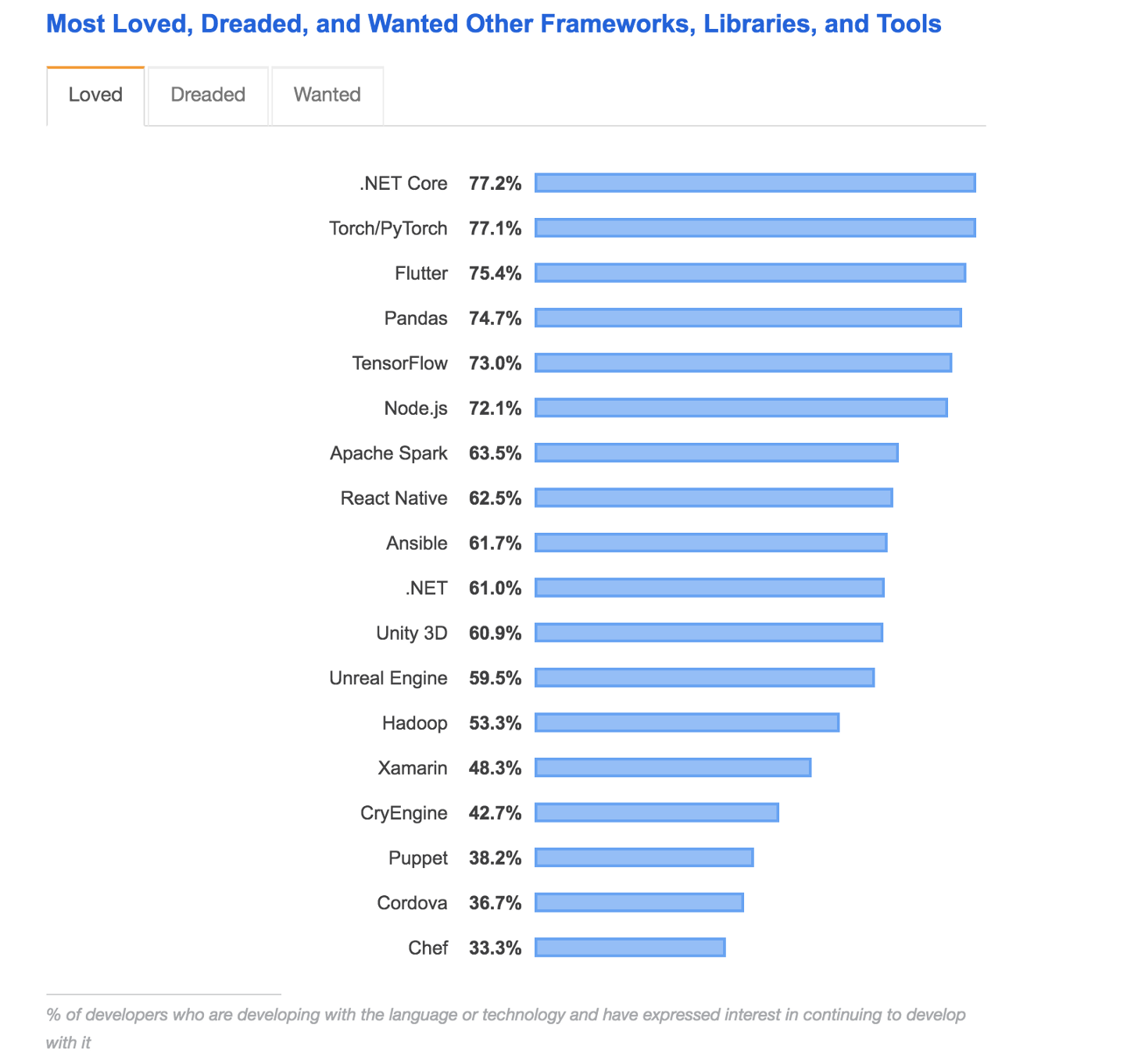
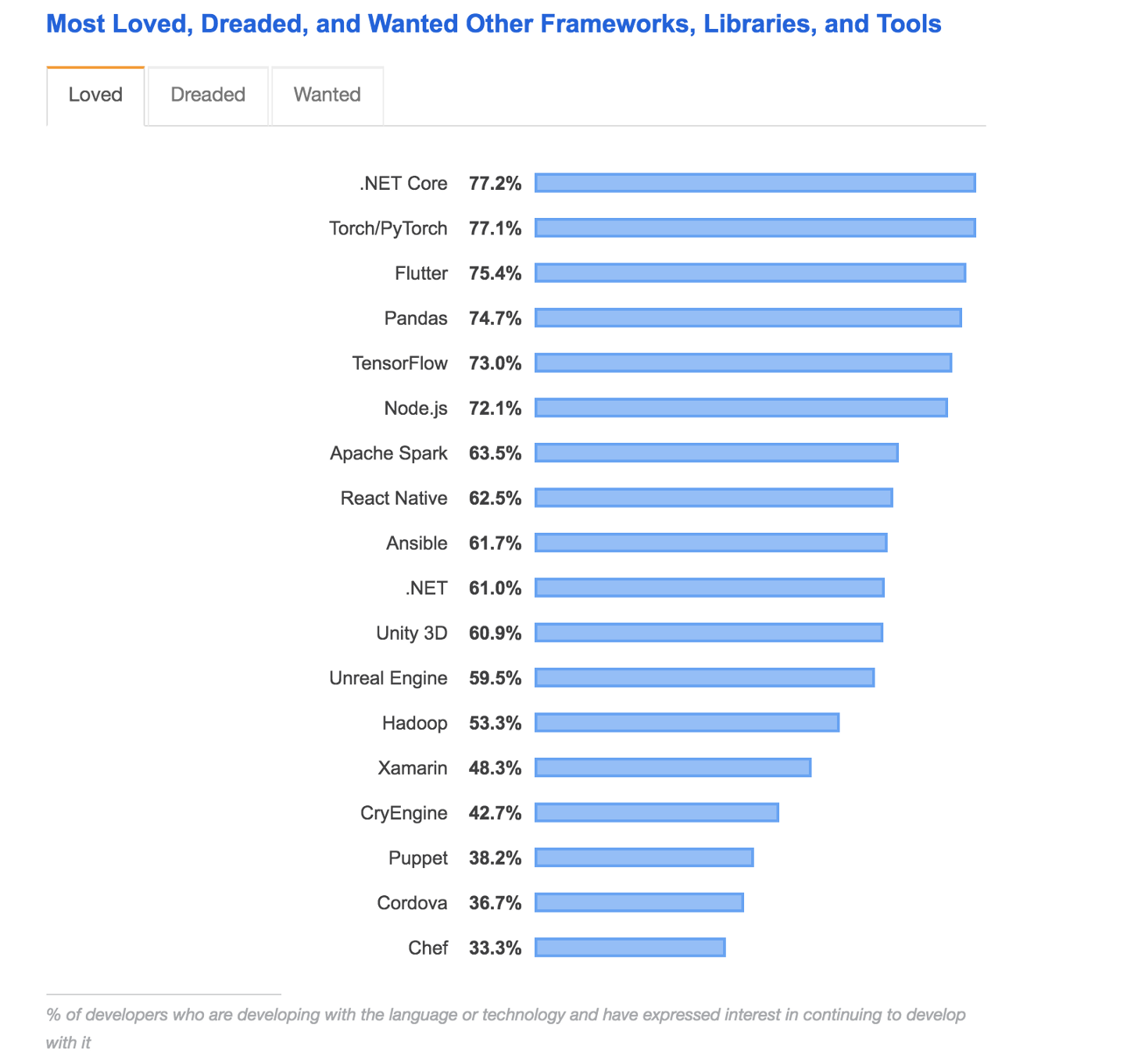
Source: Stack Overflow
What does it bring to the table that React Native can't provide?
- it's easier to install it: when using React Native, many developers choose to use Expo precisely for this purpose; there's no way of automating the whole process and you bump into errors pretty often
- it's easier to test it compared to the complicated setup that you need to do for testing a React Native app
- it uses proprietary UI widget sets (by comparison, React Native uses native components), which give you more freedom to customize your UI block components
- it benefits from first-party support for its iOS-style and material design widgets
- it uses object-oriented design (due to Dart)
- it performs better: Flutter's slightly faster since it depends on a JavaScript bridge, like React Native, for interacting with native components
- it speeds up the UI designing process (React Native uses native components, while Flutter uses owner widgets)
And this last one is Flutter's most "seductive" feature:
It allows you to create a new custom layout in no time.
"And why would I be hesitant to choose Flutter over React Native?" you might also ask yourself.
Here are some of the aspects that might discourage you from using Flutter for building your cross-platform app:
- there aren't so many developers working in Dart, the language used for writing Flutter, compared to the deep pool of JS professionals
- the development process is a bit lengthier
- it's still relatively a young platform: you might not have a library for every functionality that you want to implement; not just yet...
6. React Native vs Flutter: You'd Be Better Off With...
... Flutter if:
- you need to have your app running on both Android and iOS
- you're already an experienced C++/Java developer (or developers in your team are), since it'll then be easier for you to learn Dart
- high performance is on top of your priority list
- you want a visually-appealing UI for your cross-platform app
And opt for React Native if:
- you're already an experienced JavaScript developer
- you put a high value on the support of a giant, mature tech community
The END!
How do the scores look like on your evaluation list?
Which of the 2 cross-platform solutions would you go with and why? Let us know in the comments below:
Photo by Coffee Geek on Unsplash