
We’re excited to hear your project.
Let’s collaborate!

Images can make or... break the user experience. Especially if we're talking about large amounts of images.
So, what are your best options to reduce image size on a large-scale Drupal 8 site?
And, most importantly:
How do you strike a balance between the smallest file size and the best possible image quality?
Well, just keep on reading...
Here are 7 ways that you can manage image compression on your image-heavy Drupal site without affecting their quality:
Let's say that you have a lot of PNG images on your Drupal website. How do you reduce the image file size?
Simple: you use TinyPNG to... squeeze them.
Expect to reduce them somewhere around 60% (while keeping the lossless image quality).
"How to make images load faster on my website?"
Just use a compressor to reduce image size for your JPG and JPEG files:
It will take... a while, especially since we're talking about an image-heavy Drupal site.
Different JPG files mean different settings for you to... play with till you've balanced out size and quality.
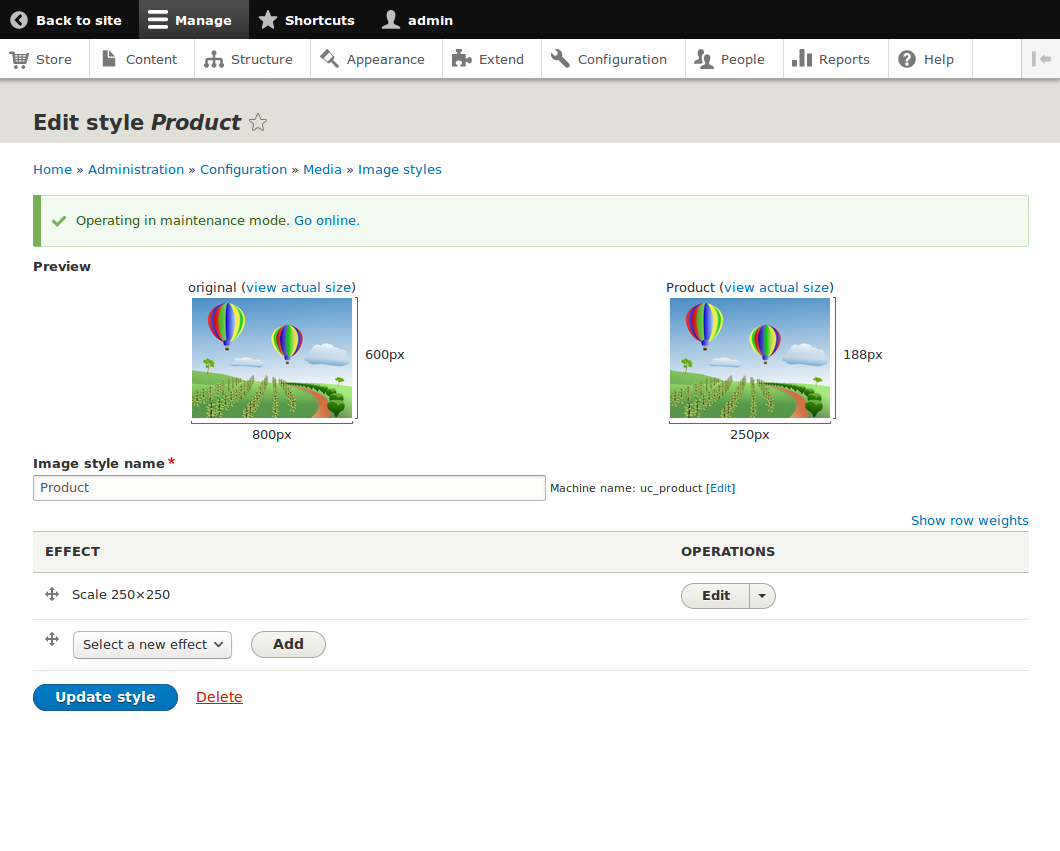
It's a tool that you get... out of the box.
And what you gain is more control over the size of the images on your website:
Set several image styles, of different sizes, that will go on various areas of a page.
Good to know! Configure your image styles just once: from then on, they'll resize all your new images by default.
Here's how you do it:

Source: Drupal.org
Good to know! Once you've set your image style, the module updates all the created images... automatically.
It's the best way to resize images in Drupal 8.
And the easiest way, as well:
Note! The new setting will apply to all your images; there's no way for you to adjust the quality for each image, one by one.
Tip! Stick to somewhere between 60% and 80% when setting the image quality.
"Which module is used for image optimization?"
Which is the best Drupal 8 module to reduce image size on pages that contain lots of images...
Responsive Images is (but) one of them.
Here's how it works:
Its image formatter maps the breakpoint of the original image and renders a responsive image instead. All that by using an HTML5 picture tag (that has sizes and srcset attributes).
It basically enables browsers to select the image to display according to the image style selections.
And here's how you set up responsive images on your Drupal 8 website:
What about breakpoints? How do you set them up?
Now, its time to configure the image styles for your responsive images:
Different breakpoints call for... different image sizes.
Go ahead and pair each breakpoint that you set up at your_theme_name.breakpoints.yml with an image style and create your responsive image styles.
"How do I manage compression on my image-heavy Drupal site?"
You use ImageMagick.
It's another one of your best options for Drupal 8 image resize.
Here's why:
Drupal might provide the GD2 image manipulation toolkit out of the box and enable you to set multiple alternatives, of different sizes, for the same image. Yet, it lacks some key features, such as... TIFF format support or GIF support with an image style.
And this is where the ImageMagick module comes in handy.
To install it, just run this command: Composer require 'drupal/imagemagick'
And here's how you use it to reduce image size:
The results?
Mission accomplished...
"How to load images faster?"
Use the Lazy Loader, the ultimate Drupal 8 image optimization solution.
Have you tried them all — all the dedicated modules and Drupal core features available — and you're still not satisfied with how fast your image-heavy pages load?
Then go even further and incorporate a lazy loading functionality into your website.
The END!
But maybe you have better things to do — a business strategy to improve, urgent projects to work on — than finding and implementing the best solution to reduce image size on your Drupal website.
Yet, you still want to make your pages load faster...
So, just pass on the "burden" to us!
We'll identify the best solution for speeding things up on your image-heavy web pages and... implement it for you sitewide.
Image by Alexandra_Koch from Pixabay

We’re excited to hear your project.
Let’s collaborate!