
We’re excited to hear your project.
Let’s collaborate!

If you are reading this article and you have done some Drupal site building before (like creating content types, blocks, or nifty basic pages with custom HTML content) then you’d probably have heard of the paragraphs module and why it is a must-have module for Drupal Content Creators and Site Builders. The paragraphs module will allow you, as a site builder, to set up custom HTML blocks with dynamic content that can be used anywhere in your site; Instead of crafting all your HTML content in a single body field, you can create predefined Paragraph types (Text Block section, Button, Basic Image) that you can use in your content types:


This functionality has a lot of potential to use in many industries, one particular application that we have seen at OPTASY is to use the paragraphs module to build component-based pages for healthcare sites:

At OPTASY, we recently worked with a leading hospital to provide support and add new features as requested. By implementing the Paragraphs module for creating requested components, we were able to create a modular content structure that allowed their marketing team to easily update and customize pages without requiring developer intervention. This resulted in a 20% reduction in content update costs.
Overall these sites have the need for creating predefined components (informative charts, CTA boxes, drug calculators) that can be reused through many sections of the site, and here’s where the paragraphs module kicks in. In this article we will share some of our experience building component-based sites for healthcare organizations.
Hi there ! I'm Daniel Rodriguez, a senior Drupal developer at OPTASY with over a decade of experience building healthcare websites. I've successfully led numerous projects leveraging the Paragraphs module to create flexible and engaging content for our clients.
As I mentioned in the intro section, the paragraphs module is the module you should need to install if you want to create component-based pages, you won’t need to put all of your rich HTML content (videos/slideshows/banners) inside the body field, instead, you can create paragraph types for each one of the HTML components and create a new “paragraph” field in your content type to use these HTML components in your web site !
I’ll explain how to do this in detail:
You can use composer to download the module as you’d normally do with any other Drupal Contrib Module:

Let’s enable the “Paragraphs” module from the “Extend” admin page:

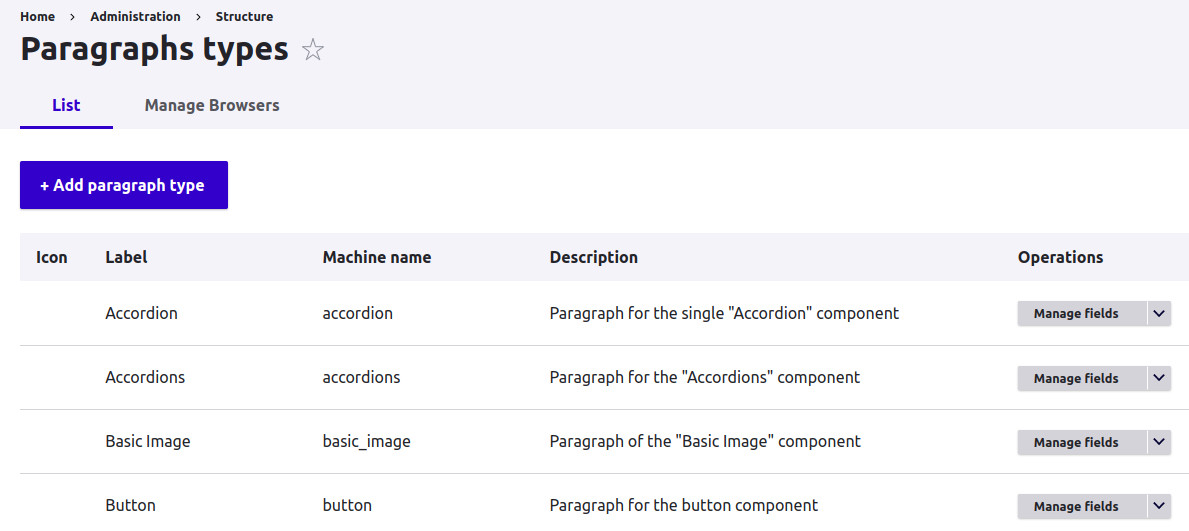
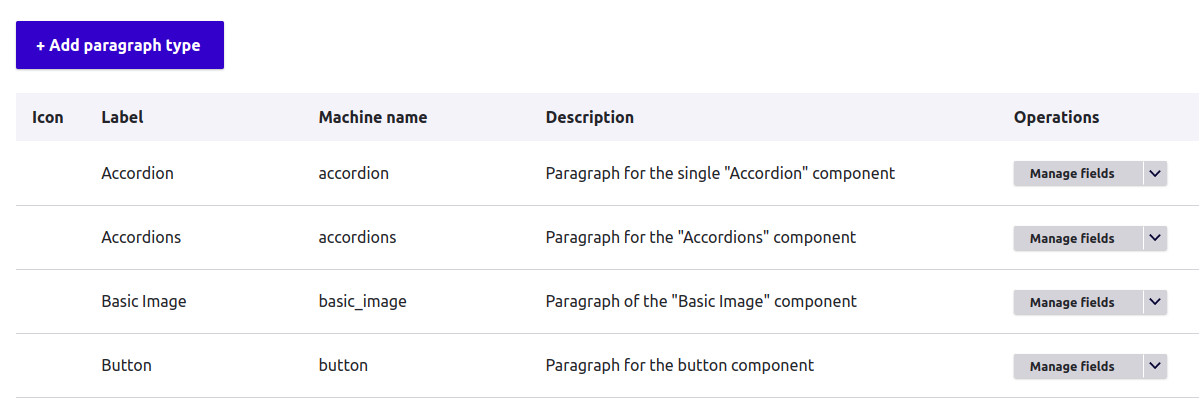
Then go to Admin > Structure > Paragraphs and click on “Add paragraph type” to start adding your components:

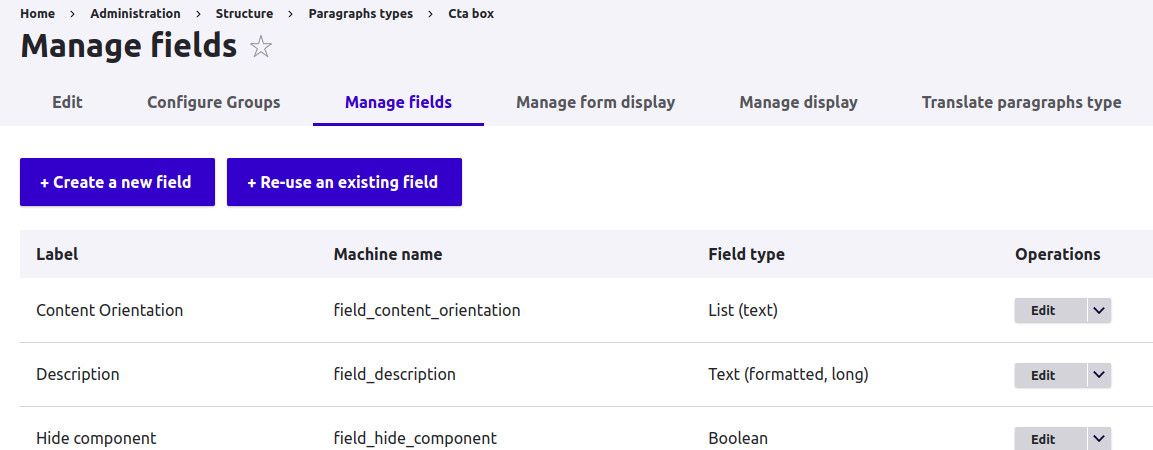
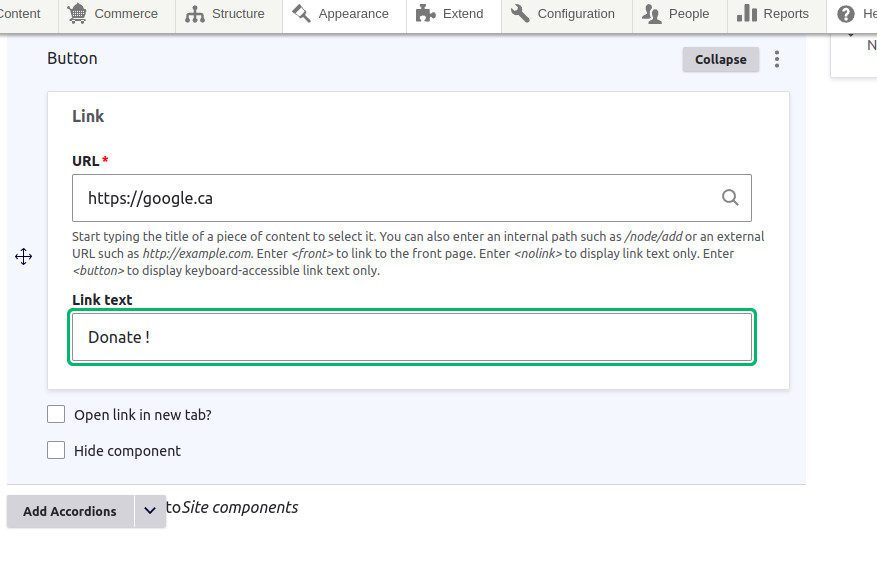
Creating a paragraph type is simply as creating a new content type, you need to set up a title and a machine name for your new paragraph, start adding fields, and configure the form settings/display and as you’d do with a new content type:

In the end you’ll have a nice collection of paragraphs, in this example I’ve set up a few components that I normally use in my websites (Basic Page, Button, Accordions):

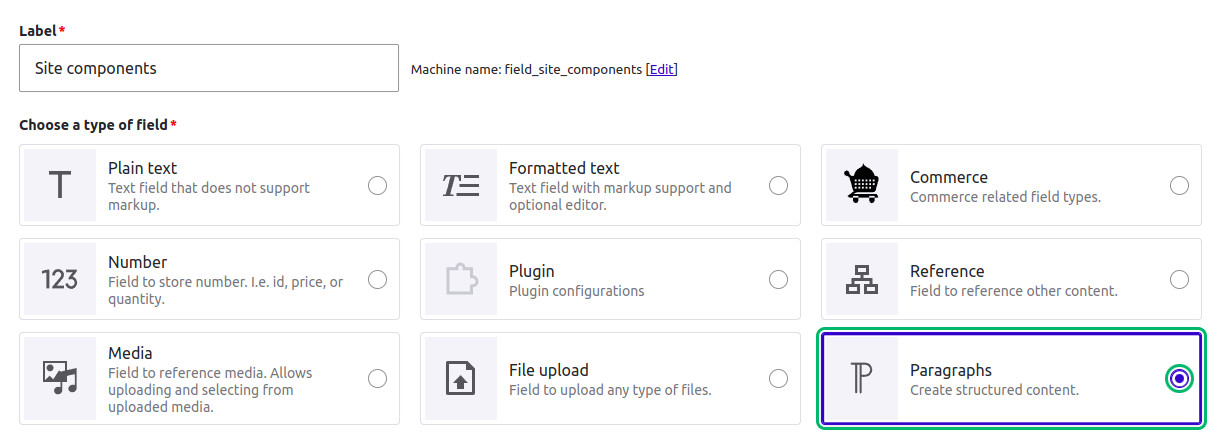
The last step is to create a new paragraph field in your content type and pick the paragraphs you want to use, let’s go to Admin > Structure > Content Types and click on “Manage fields” for the content type of your choice and click on “Create a new field” and choose “Paragraphs” for the type of field, I’ll create the paragraph field in the “Basic Page” content type:

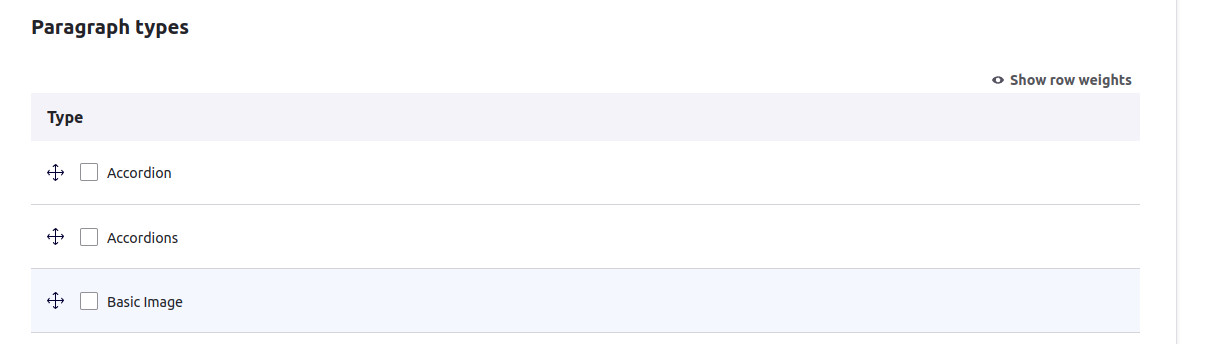
Then pick the paragraphs you want to use on this content type:

Save the new field, and from now on, you can create basic pages with some extra components to choose from !


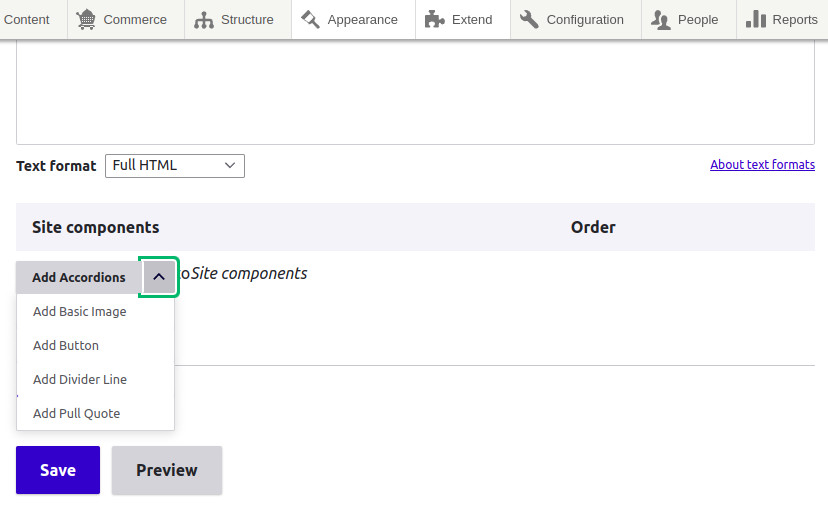
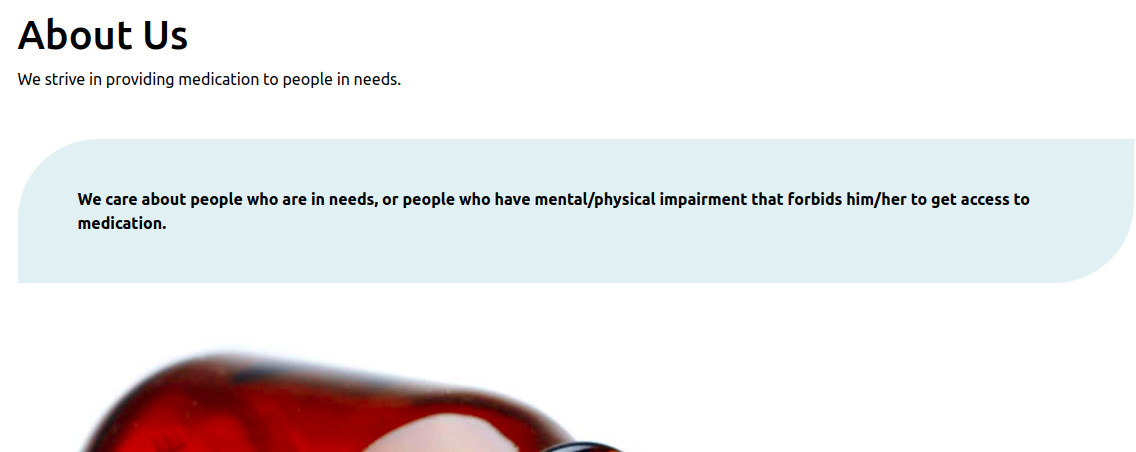
In my site I’ve created an “About Us” page with a button, an image, a divider line and a pull quote:

I’ve provided some basic styling for my components: If you are working on a modular base theme, I suggest taking a look at the components project for organizing all the assets (CSS/JS/TWIG files) for your Drupal paragraphs in separate namespaces that can be reused and changed easily.
I’ve also created a few other paragraph types (or components) that I want to use in my websites:
Here’s a short list of paragraph types (componentes) that our clients request most of the time, and we usually implement them when creating component-based websites:
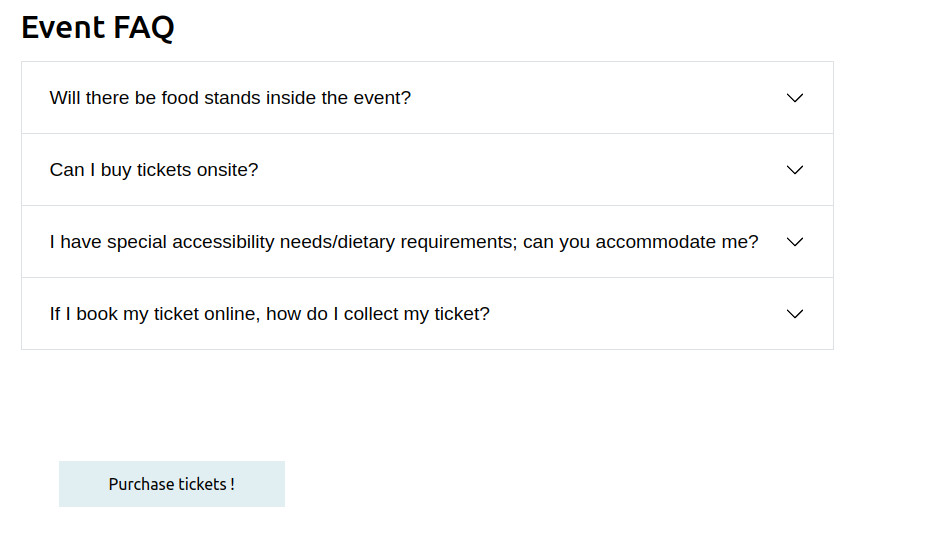
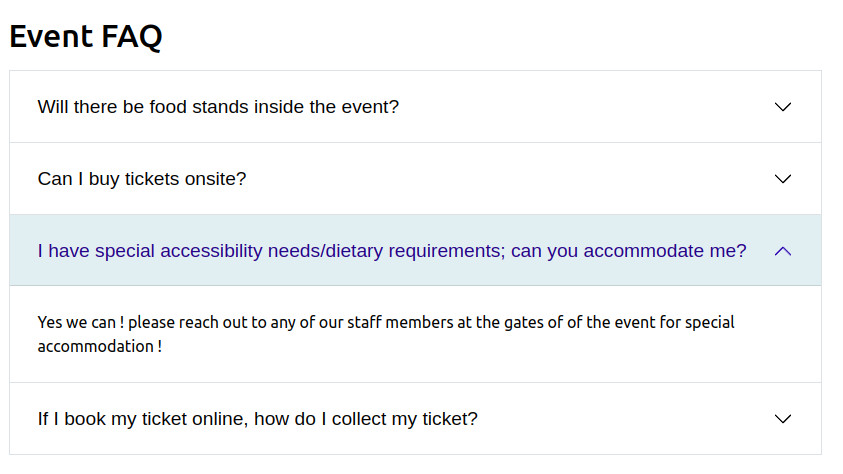
I like accordions because you can click to display/hide large snippets of informative content with just a few clicks:


Used to display small blocks of content with some basic HTML structure:

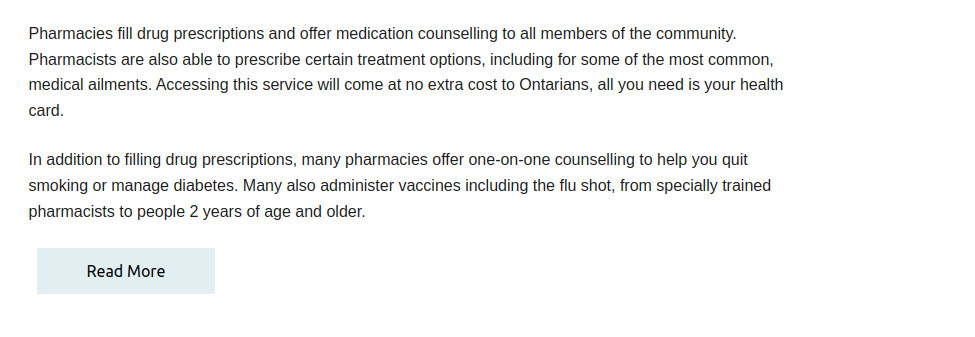
This is good for displaying an informative piece of information that requires an action (along with an optional background image):

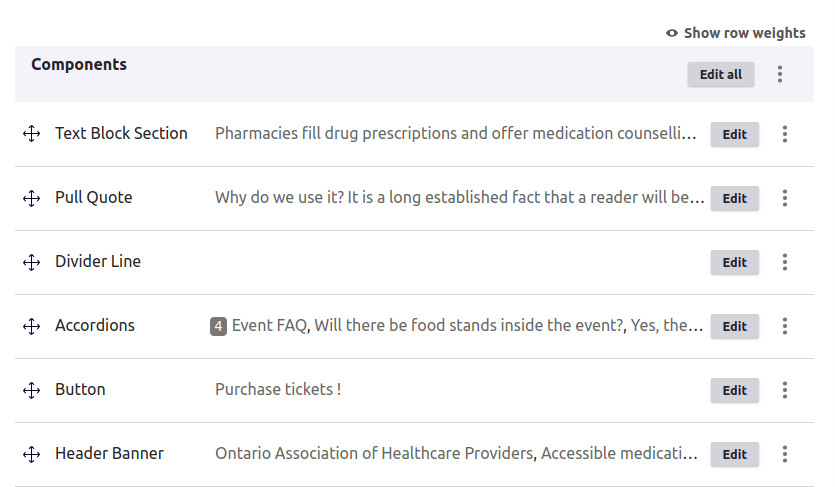
You can drag-and-drop to reorder the components as desired:

In the next section we will see some common applications of the paragraphs module for healthcare sites.
Healthcare websites are crucial for assertive communication between patients, healthcare providers, doctors and pharmacies, these sites should deliver information in a clear manner, and content such as medical services, informative charts, contact forms for reaching out to doctors, book medical appointments or review medication options should be displayed to the end user (the patient) in a way that they can understand the information even if they don’t possess any medical education background. At OPTASY we’ve identified a few paragraphs (components) that can have many applications in healthcare industries’ websites:
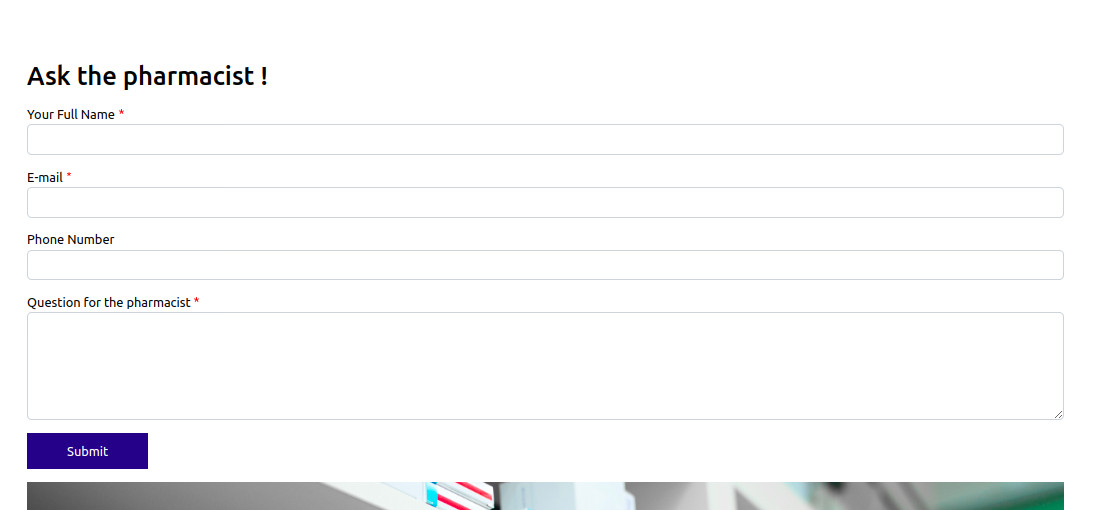
Patients expect to reach out to doctors or pharmacists, book appointments or fill out forms to reach the required information with just a few clicks, and these forms should be displayed in many sections of the site and not just cluttered in a single page/section. We implemented a “Single form” component (powered with the webform and block field modules) to render any webform across multiple pages:

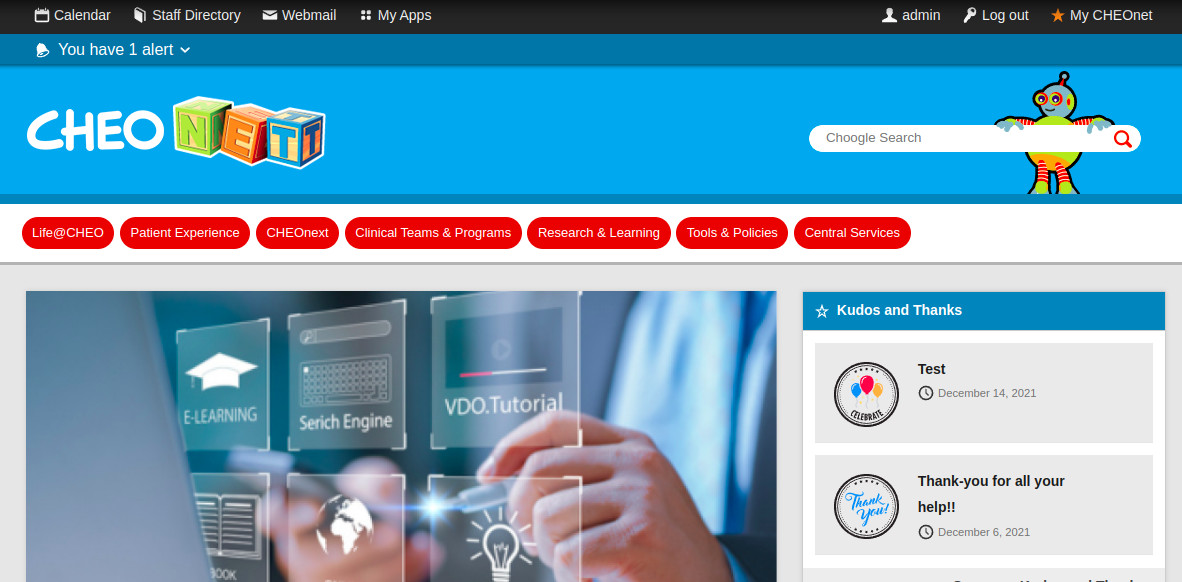
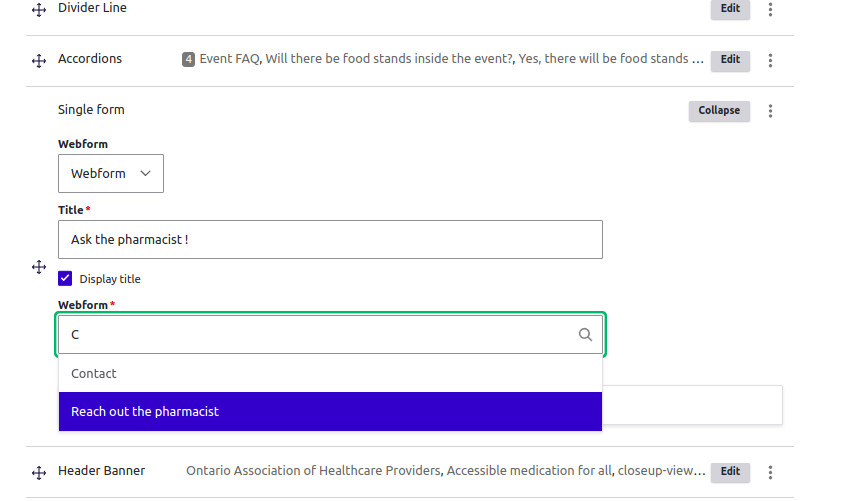
You can select which webform to render in this “single form” component, I have previously created the webform to send any questions to the pharmacist and place it in the home page, between the “Header Banner” and “Accordions” paragraphs:

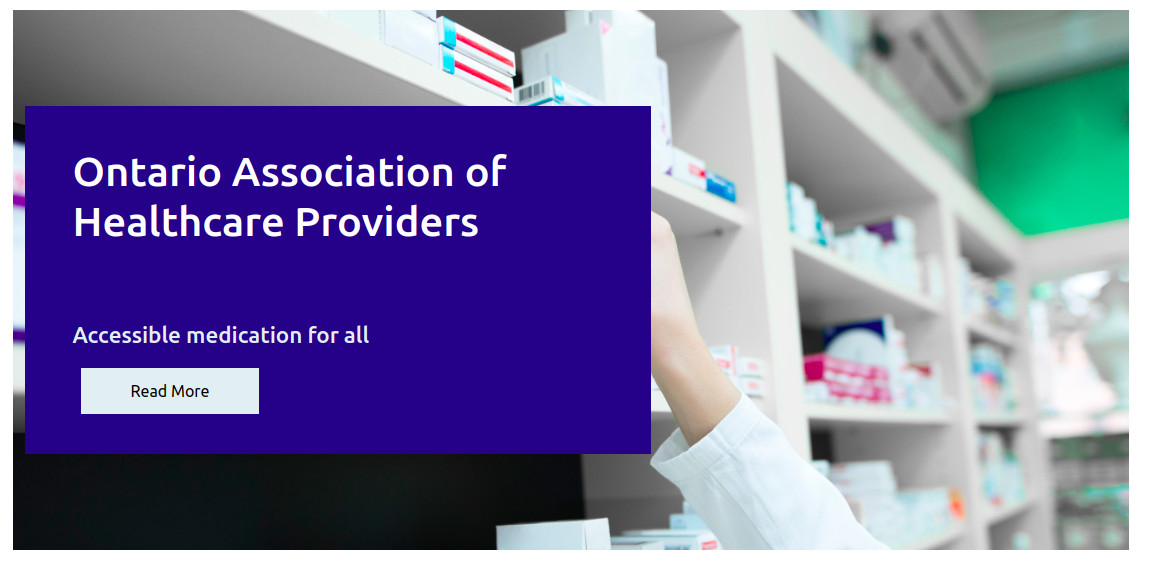
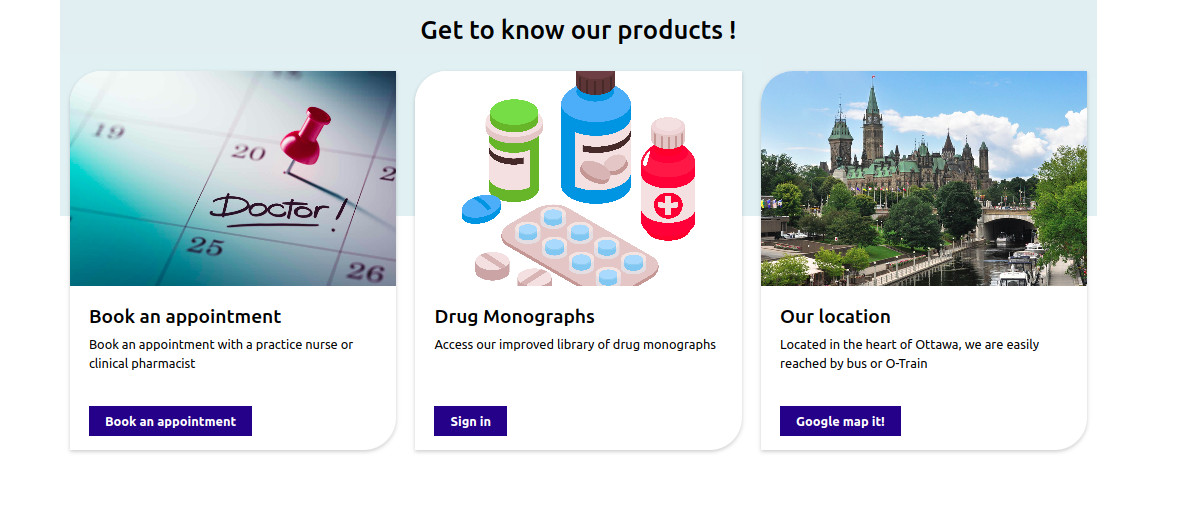
I like this paragraph to showcase the main sections of the website in the homepage:

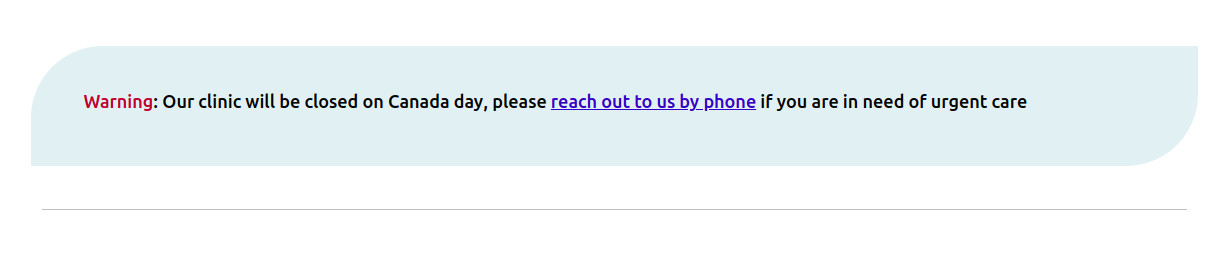
This paragraph type is used to highlight text or to indicate a quote, I see it very often in the healthcare websites to highlight important information about appointments, new drug prescription requirements or just for highlighting future events:

It is always a nice-to-have component in your list of paragraph types, I usually build this component by using a single slideshow paragraph base type and with some additional theming/styling:

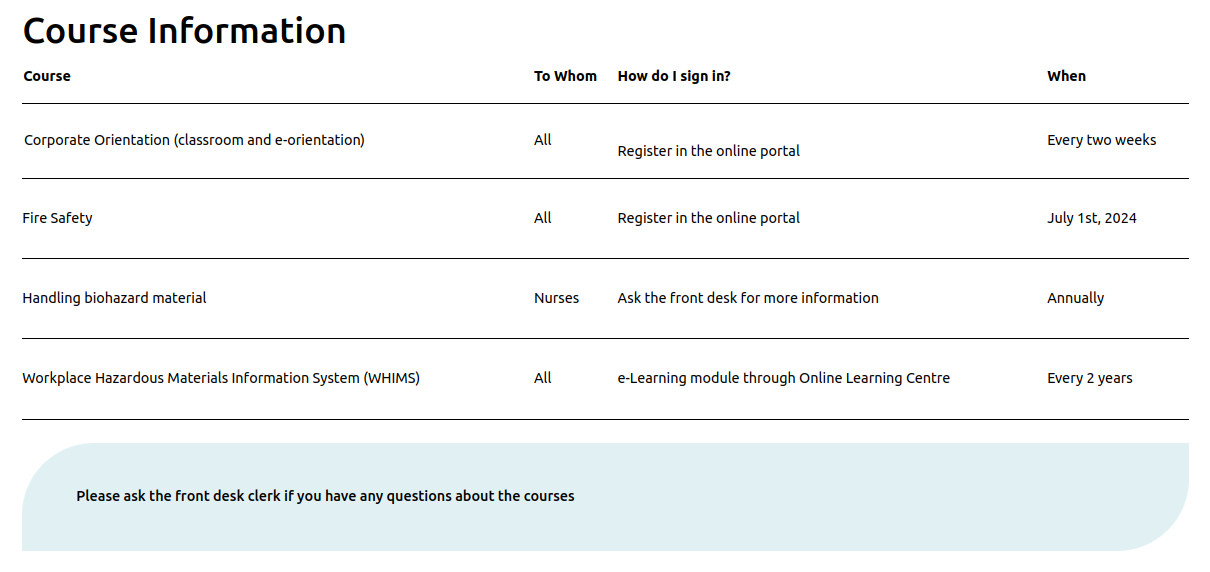
Some healthcare sites use this component to highlight links to papers, medical forms and external sites:

I see it very often these tables to display product comparisons or service comparisons, and we decided to build a paragraph type for this:

We have showcased here why the paragraphs module is key to build component-based websites and why this approach works for many industries, specifically in the healthcare industry, where the need of delivering content to patients or customer in a informative manner is strong, and also to allow patients to book appointments or reach out to the doctors or pharmacists. At OPTASY we were able to implement a few much-needed components for our customers from the healthcare industry, please reach out to us if you are in the industry and want a similar solution for your site.

We’re excited to hear your project.
Let’s collaborate!