
We’re excited to hear your project.
Let’s collaborate!

“What's the best audit tool that I can use to check my website's performance?” you ask yourself. Why would you consider Google Lighthouse?
How reliable is its scoring system? And how accurate are the results that it provides?
Now, let's get you some answers on:
… the Google Lighthouse testing tool.
Before we get into the “Why”, let's see “What” the Google Lighthouse score is, actually:

It generates separate scores for different aspects on a web page, like:
In other words: it evaluates precisely the factors with the strongest impact on the user experience (page load time, anyone?).
What you get is a report on the measures to take in order to fix the identified issues.
And to hopefully get a maximum Google Lighthouse score next time...
And here we tackle one of this testing tool's biggest selling points: ease of use.
Now, there are 3 ways that you can run a Google Lighthouse report:
The simplest way to run this audit tool on your website is to:
Easy peasy...
If you prefer to run this website analysis tool as a Chrome extension, just:
Just wait for about 30-60 seconds for the tool to inspect the page and generate the results in a new tab.

Source: developers.google.com
If you're more of a CLI person, you'll find this workflow more suitable:
Note: use the lighthouse –help command to get an overview of all the options.
That's it!
Note: it's an HTML version of the audit report that you'll get when you run Google Lighthouse via the command-line tool. Just so you know it.
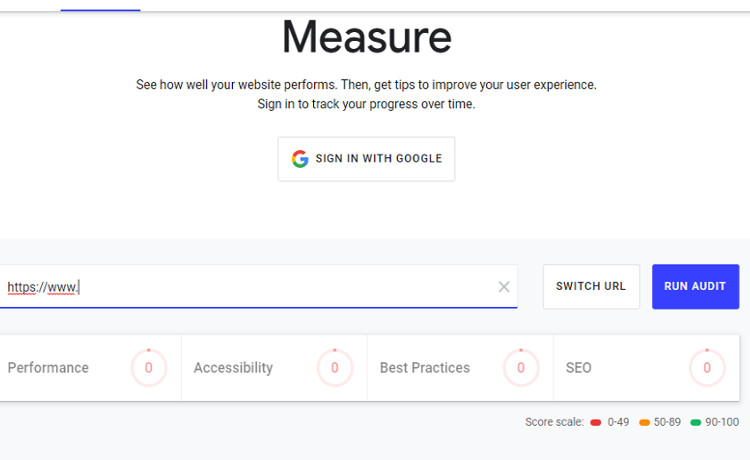
Tip! There's also a... forth way to use the Google Lighthouse audit tool, probably one of the quickest ways to run your report:
And voila: you'll have your Google Lighthouse score generated for that particular web page in no time!

Now that you know precisely what it is and the different ways that you can use it:
Why would you choose this particular website auditing tool over... all the other testing tools out there?
To give you an honest answer, let me share with you the key reasons why we, the OPTASY team, are using it on our clients' websites and even on our own site:
Whether we're:
… and we want to check how well its web pages perform, we just run a Google Lighthouse audit.
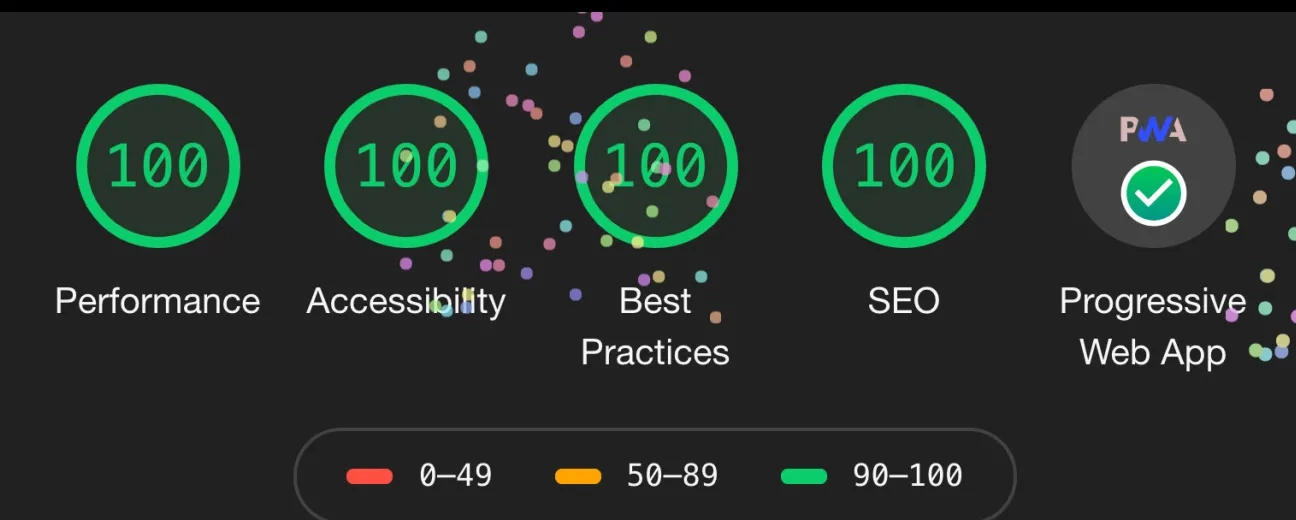
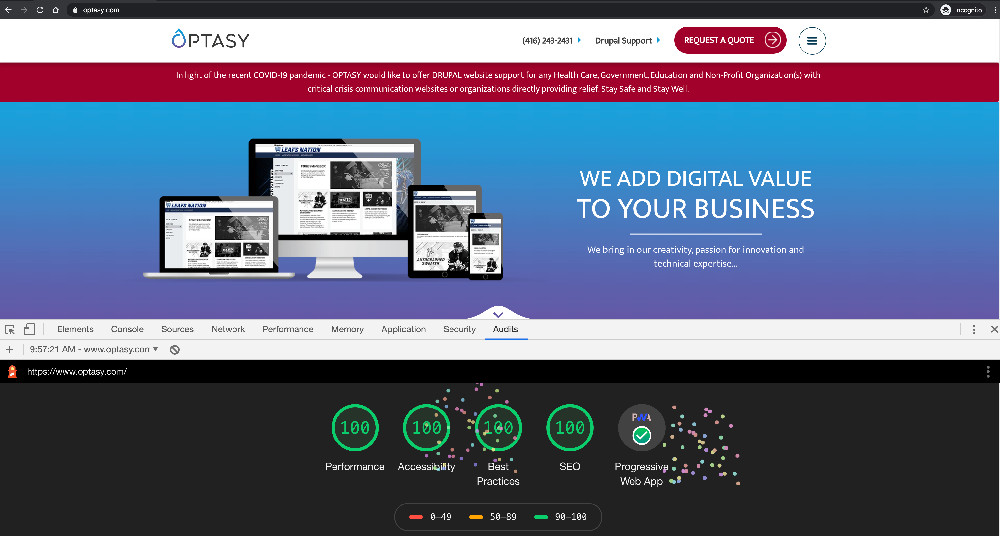
And speaking of using it on our own website, here's a sneak peek into the Lighthouse Score that it's got after we put it through some major optimization work:
In short, the scoring system and suggestions of improvement that Google Lighthouse generates make the best "barometer" for us to:
Do you want to learn more about how to use Google Lighthouse to its full potential? About how you can boost your Google Lighthouse performance score, like we have for OPTASY.com?
Or maybe you've already generated a report, you have the list of recommendations at hand and you need help to implement them on your website?
Either way, we're here to help. Just drop us a line.

We’re excited to hear your project.
Let’s collaborate!