
We’re excited to hear your project.
Let’s collaborate!

Should you start by analyzing your competitors or... by building the user persona for your new software product?
Then, should you jump straight to paper sketching or...?
How to approach user experience design, more precisely?
What are the key steps to include in this process? And what's the right order to carry them out?
What are the specific activities to perform? What deliverables should you create at each step?
Let's get you some answers now.
Here's how our own UX design process looks like. Take it as a tried-and-tested 8-point checklist.
One that you can use to make sure that you complete the end-to-end cycle when designing the user experience for your apps (or websites).
“If UX is the experience that a user has while interacting with your product, then UX Design is, by definition, the process by which we determine what that experience will be.” (Source: usertesting.com)
Let's try an ultra concise, yet comprehensive definition:
UX design is... design has the user's experience at its very core.
So the process of designing the best experience for your users calls for a step-by-step approach where you:
The whole point of this step-by-step user experience design process? (or why is user experience design important?)
It helps you answer your “Why”, “What”, and “How” questions related to your product before you go ahead and... develop it:

Source: usertesting.com
Take UI as everything that the customer comes into contact with when using your app.
From the graphics he sees to the on-screen buttons he touches, to the mental concepts he's using while interacting with your app...
And take the UX as the overall experience of that interaction.
“Something that looks great but is difficult to use is exemplary of great UI and poor UX. While Something very usable that looks terrible is exemplary of great UX and poor UI.” (source: careerfoundry.com)
“And what is good user experience design?” you might ask yourself.
Good UX helps users do what they want to do when interacting with your business.
But measuring the success of your UX design process isn't that straightforward, though:
Now, let's see which are the 8 typical stages of a user experience design process.
Stages which might be swapped in and out, depending on your team's familiar workflow and your project's specific requirements.
Let's dive in:
“What is the first step of a UX design process?” you ask?
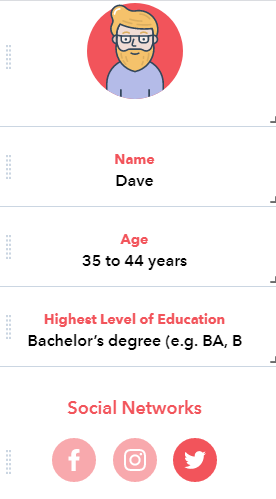
Get to know your target customers as much as possible.
What type of people will be using your app? What are their motivations, behaviors, needs, and goals?

Designed with "Make My Persona".
And having just “an idea” is not enough.
It's at this stage of the process where you gather and analyze as much data as possible on your app's target users:
Dive deep into all the data you've collected so far and start looking for patterns and trends.
It's these common patterns that'll help you distill this huge pile of data and see who the “average user” for your product is.
“What are the most important things to understand throughout a UX design process?”
The problem that you're trying to solve with your product. And why solving that problem would be beneficial to your business.
In other words, how the user’s problem aligns with your business goals.
Articulating a clear problem statement is one of the UX design process best practices.
Figure out what the user needs (or what problem he's dealing with) and plan out your product as a solution to those needs.
For example:
It's not a shopping cart that your online store's customers NEED. What they need is an overview of the items they've selected and of their total cost. The shopping cart is the solution to precisely these 2 customer needs.
Here are 4 helpful questions to focus on:
 Source: uxdesign.cc
Source: uxdesign.cc
Who are your competitors?
And what approaches have they adopted for their own products? How are they different/better than yours? How well do other software products, with similar features, perform?
This is that stage of the process where you run extensive research on:
Another valid answer to your dilemma — “How to approach user experience design” — is:
You put together a low-fidelity wireframe for your software product.
It'll be the link between:
And it's also a quick and effective way to get your idea across all the teams involved.
At this stage you:
No need to invest too much time (and creativity) into something too detailed.
Whiteboard photos, pencil sketches on paper will do since at this point you'll be focusing exclusively on:
… on every screen
Another one of the UX design process best practices to follow.
That's because you'll want to have a draft version of your product that users could test before you do any coding.
The great thing about prototypes is that they simulate the real experience — you touch the “Next” button and it takes you to the next screen— so that testers can have a real feel of how the real app will function.
They get to experience its design in... real-time.

How to approach user experience design?
You collect as much feedback as possible on your product prototype.
And here are 3 battle-tested methods:
And you sure don't run short of means to make the most of user testing:
… there are “n” ways to get your valuable feedback from real users.
Time to bring the developers in!
Now it's their time to shine. To implement the designs and:
One of the UX design process best practices to follow here is having the design team... stick around.
They might need to intervene and make small tweaks to their design or simply to communicate any issues that arise while developers are implementing it.
Time for a new round of... analysis.
And here are a couple of questions to guide your evaluation process:
So, to give you a final answer to your question — “How to approach user experience design?”:
Many of the stages included in our process are debatable and perfectly... optional (i.e. you might feel like skipping the wireframing part if you have a solid design system set in place).
Feel free to swap stages in and out and to adjust the process to your own business, your teams, and your specific project requirements.
What you should not consider as optional is the 9th step in designing the user experience that I haven't included here:
The UX design process is an... ongoing one. You'll need to constantly improve and to polish your designs to fit new circumstances, new contexts, future user challenges...
No UX experts in your team to hand over all these tasks to?
We're here to help!
Just drop us a line and let's design the best user experience for your app/website.
Image by William Iven from Pixabay

We’re excited to hear your project.
Let’s collaborate!