
We’re excited to hear your project.
Let’s collaborate!

What can you do to speed up your Magento 2 store on mobile devices?
For let's face it: Magento 2's “ecosystem” of third-party extensions and overall its modular architecture is convenience at its best for any developer! For any eStore owner. It empowers them both to start small and then scale it up to their most daring goals. Yet, all this power placed in your hand does come at a cost: reduced speed.
And top speed is crucial if you're determined to deliver a great mobile user experience.
So, what are the tweaks that you can make to boost your eStore's performance?
Luckily, there are plenty, ranging from:
But, let's dive right in! Here's your “emergency kit“ of 5 solutions to apply to your Magento 2 store for improving its performance on mobile:
And it's still those “too obvious to be truly effective” type of techniques that have the biggest impact on an eStore's performance on mobile devices:
Lower your web page size and it will make a drastic difference for your mobile users' experience with your online store; especially for those accessing your site from mobile devices with low bandwidth.
Now here are a few simple, yet effective tweaks that you can make to reduce page size:
A handy “trick” that you can perform is to enable GZIP (if it's not already enabled) and let it “work its magic” on your web page's size.
It will compress:
… cutting your pages' “weight” down by almost 70%.
Note: put any of your front-end pages to the Google PageSpeed Insights “test”; take note of the GZIP-related warnings popping up and ensure that the CSS/JS compression feature is enabled.
Here's another built-in Magento 2 feature that all you need to do is... trigger to speed up your Magento 2 store on mobile devices: CSS/JS files minification.
Note: do keep in mind, though, that it works in production mode only (so not in default or developer mode, as well)!
Here's how you enable it:
php bin/magento deploy:mode:set production
Note: not sure what mode your eCommerce site's running on now? Enter the following command to identify its current mode:
php bin/magento deploy:mode:show
And the more crowded your product catalog is, the more important this solution becomes!
“Are you implying that I should take each and every one of my product images and optimize them... one by one?” you might ask yourself.
Definitely not! Since there are at least 2 easy solutions that you could go for:
Optimizing your server's response time (or “time to first byte”) is another critical tweak that you can do to boost your Magento 2 store's speed.
Set your “target” to 0.5s, the time a browser would need to wait for your website's server response.
“But why bother, since Magento provides me with full-page cache functionality right out of the box”, you might wonder.
That's true, but just consider particular pages, such as checkout, customer pages, cart, that this pre-built functionality can't “work its magic” on.
Start reducing your server response time with a basic, yet so very effective step:
Audit your entire modules infrastructure!
Note: as a rule of thumb, try keeping your Magento 2 third-party extensions to a minimum! Trim down your collection of modules keeping only the must-have ones; otherwise, its weight will affect your eCommerce site's performance!
“What's a profile?” you ask.
A program geared at identifying just how much time a code block needs to execute.
Using a profile you'll be actually drilling deep(er) into your Magento 2 store's internals to detect the very root cause of your bad server response time!
Is it time you upgraded your hosting server? More RAM and CPU will always have a huge impact on your eCommerce website's performance, you know.
So, how do you know whether it's time to upgrade?
Just install a brand new Magento 2 website on your current server. If it's speedier than your live website, there's no need to change your current hosting plan.
In this case, you'll only need to focus on the other tweaks included in this list here to speed up your Magento 2 store on mobile.
Another trick for improving Magento 2's performance is to leverage Varnish, the software that caches and serves content.
The good news is that Magento 2 supports it natively.
And here's how you trigger its “power”:
Note: you'll need to enter a hostname, port and Varnish export configuration; if in doubt, ask your system admin for a hand to set everything up properly.
Prioritize the content that appears before scrolling down! It will make all the difference when it comes to your Magento 2 eStore's page loading time!
And now, here are the techniques at hand for loading and displaying this content first:
Moving all your JS code to the bottom of the page (“beneath the fold”) will implicitly make your AF (above-the-fold) content load quicker.
You'll basically postpone the time-consuming parsing of JS code and thus speed up your Magento 2 store on all mobile devices!
The good news is that there already are Magento 2 extensions that do the job for you. They'll move all your non-critical JS scripts beneath the fold!
“But what about the above-the-fold CSS?” you might legitimately ask yourself.
How do you approach these critical files? For you definitely can't place ALL your CSS at the bottom of the page, now can you?
Well, first you:
This way, it will get loaded and rendered first (before the non-critical CSS), along with the rest of the above-the-fold content.
Note: you might be tempted to go for one of those tools “promising” you to extract this CSS for you. Unfortunately for you, manually setting the critical CSS for each one of your pages (homepage, checkout, category etc.) is the right way to do it.
By moving your Magento 2 website over to HTTP/2 you'll grant your eStore users a secure and faster-browsing experience.
Not to mention the impact that it will have particularly on the experiences of those customers using a slow mobile network to access your online store.
The tremendous news is that Magento 2 co-exist with HTTP/2 by default. Yet, there are 2 conditions that you need to make sure your online store meets:
Note: run your own "investigation" and look for some suitable extensions providing server pushes.
But why would you want to disable a Magento 2 feature that actually lowers the HTTP requests made by your browser for loading and rendering a web page?
Because it comes with its own side-effects, the main one being the oversized JS file that this feature generates, of about 5-10 Mb.
Moreover, it's proven that downloading this huge external file takes more time than the time you'd actually be saving by reducing the no. of HTTP requests.
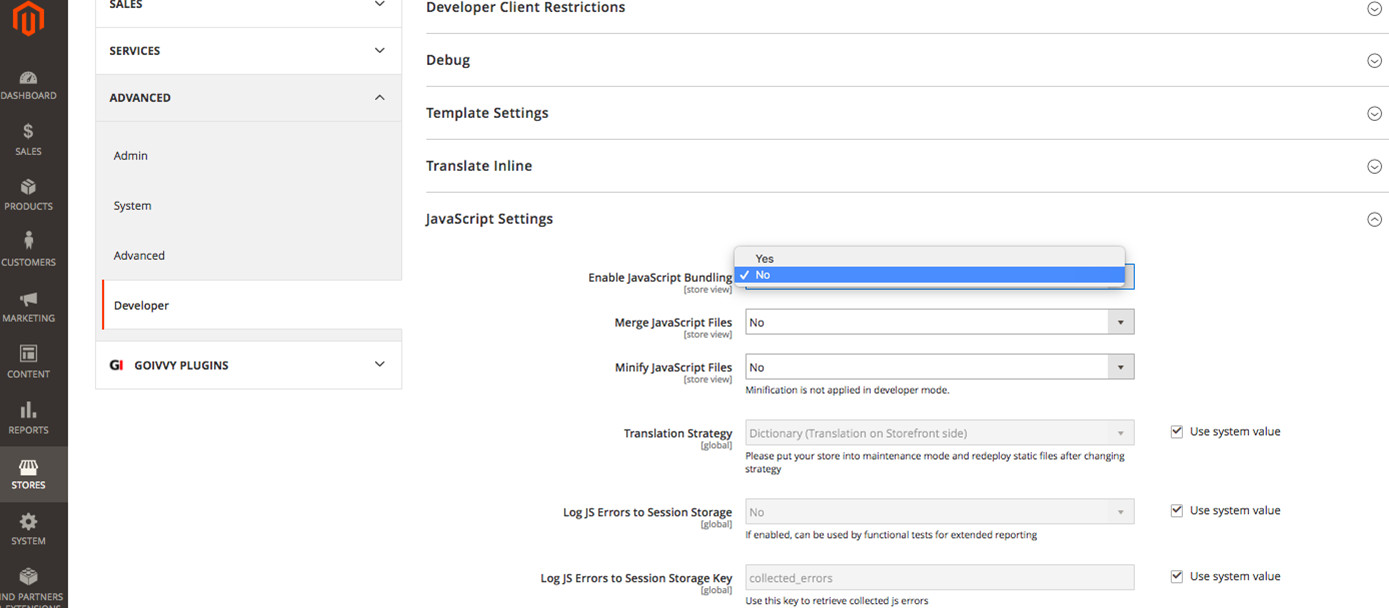
Now that we've tackled the “Why”, let's focus on the “How”, as well. Here's how you disable JS bundling:

Note: there's no need to disable this JS files grouping feature if you're already using HTTP/2!
The END! These are but 5 of the handiest solutions that you could use to speed up your Magento 2 store on mobile. As you can see, the list includes nothing more than predictable “tweaks” and well-known best practices that you should stick to.

We’re excited to hear your project.
Let’s collaborate!