
We’re excited to hear your project.
Let’s collaborate!

Accessibility is as crucial in today’s digital landscape as ever. Ensuring that websites are usable for everyone, including people with different abilities, is a core goal and a key reason for selecting Drupal. Accessibility not only broadens your audience but also helps meet various international legal standards, ensuring that the web experiences you plan are successful.
Through the development of a Drupal website—whether selecting Contributed modules, working with a base theme, or using a Distribution as the backbone—keeping a range of accessibility concerns in line with the specific goals of your project is essential.
According to the World Health Organization, over 1 billion people worldwide live with some form of disability. Of course, it’s not as simple as thinking all users have the same skills. This includes a wide range of abilities and impairments, from visual and hearing impairments to cognitive and mobility challenges. Our task is to build websites where the front-end user theme, content, and forms are ready for any user to interact with.
The Web Content Accessibility Guidelines (WCAG) 2.1 consists of 78 success criteria, which are pass-or-fail statements that address accessibility barriers such as low-contrast text, ambiguous anchor text, and keyboard accessibility issues.
These criteria are organized into three levels of conformance:
Drupal’s role in this framework is to provide the core functionality to define and manage access permissions tailored to the needs of various users within the project.
Formatted content for the front end requires administrative widgets in the back-end. Drupal serves as a developer's toolbox, enabling the building of user experiences necessary for content editors based on their roles. This integration of front-end and backend accessibility is crucial for a seamless content management process.
We must remind ourselves that ATAG (Authoring Tool Accessibility Guidelines) also applies as equal to its companion WCAG.
Authoring Tool Accessibility Guidelines (ATAG) explains how to:
- Make the authoring tools themselves accessible, so that people with disabilities can create web content.
- Help authors create more accessible web content — specifically: enable, support, and promote the production of content that conforms to Web Content Accessibility Guidelines.
JavaScript has been a cornerstone for developing advanced web interactions since its inception in 1995. With the advent of Web 2.0
around 2004, it became a foundational element for creating daily user experiences online. Combined with CSS (Cascading Style Sheets), development teams have the tools to build highly dynamic and interactive web experiences.
However, the rapid pace of technological development presents challenges, especially in maintaining accessibility. Modern web experiences often feature complex, multi-layered workflows, such as three-column dynamic motion layouts. These layouts must be designed with care to ensure they function across various devices, which may not operate as initially tested due to user-modified settings.
This introduces the risk of creating what is known as 'The Inaccessible Web'. To combat this, our primary goal must always be clear and effective communication. HTML, the fundamental building block of the web, is our primary tool for achieving this goal, ensuring that all web interactions start from an accessible foundation.
HTML (Hyper Text Markup Language) is the standard markup language for creating Web pages. It defines the structure of a Web page such as Header, Main, Aside, Footer. Javascript & CSS as intended greatly enhance this simple beginning to become engaging, provocative User Interfaces that we take our users through. Keeping focus on people’s needs through these experience is what accessibility is!
At the core of Drupal's web accessibility features is the use of Semantic HTML5. Drupal ensures that the HTML output is semantic, enhancing site navigation especially for users with screen readers. This approach not only improves accessibility but also aligns with best practices for web standards, ensuring that the structural elements of web pages are used in a way that naturally conveys meaning to both users and search engines.
ARIA, or Accessible Rich Internet Applications, is a set of attributes that can be added to HTML elements to make web content more accessible to individuals with disabilities. Developed by the World Wide Web Consortium (W3C), ARIA is crucial for enhancing the accessibility of dynamic content and complex user interfaces created in Drupal.
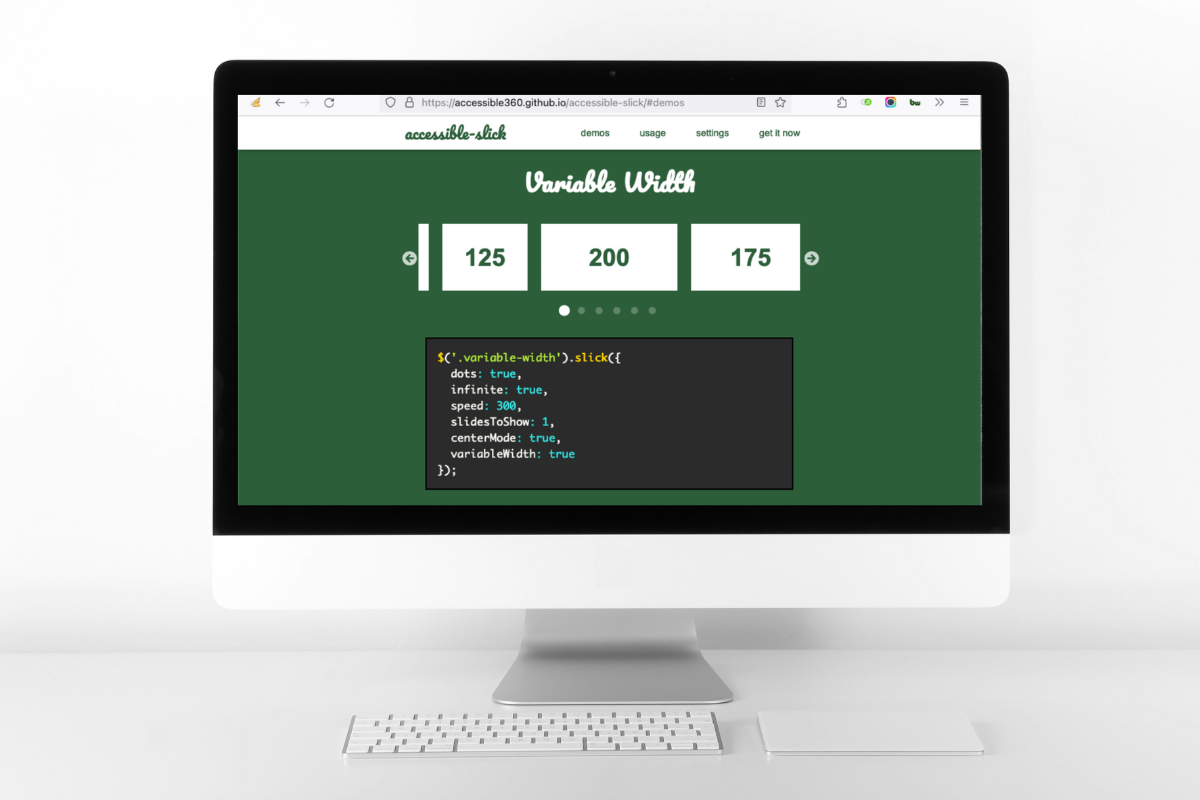
ARIA roles and attributes help in making interactive elements more accessible by deepening the association of information presented on screen or via assistive devices. ARIA plays a key role in accessibility because it allows developers to specify the roles of elements (like buttons or sliders), which helps assistive technologies describe these elements to their users more accurately.
It is now no secret that ARIA is the key to building accessibility. Drupal itself builds HTML from a structural form known as a “Render Array”. This system allows for the dynamic generation of HTML elements with specific ARIA attributes. The Render Array includes a collection of 'attributes' which dictate the final HTML string sent to the browser, allowing developers to modify forms and content dynamically to meet specific accessibility needs.
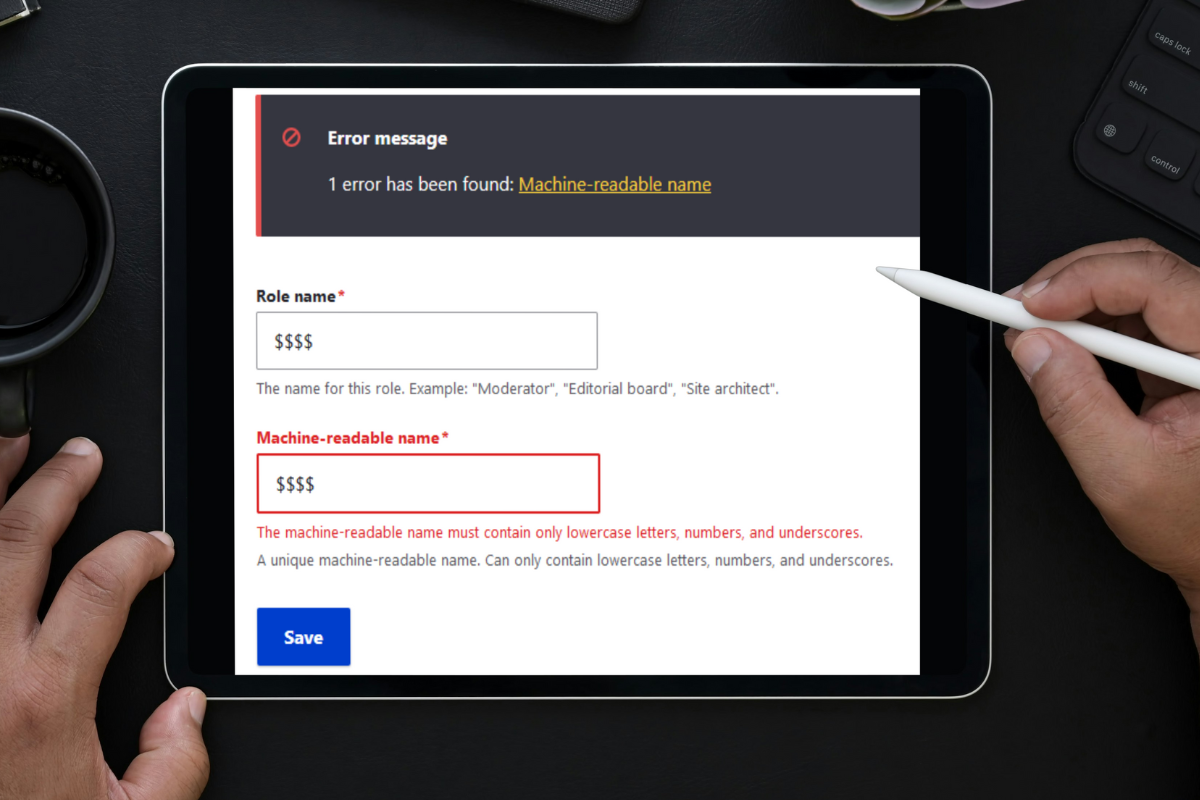
Drupal enhances form accessibility through its "Inline Form Errors" feature. This functionality provides users with immediate, context-specific feedback on input errors during form submission. It is particularly beneficial for users who rely on assistive technologies, as it allows them to correct errors on-the-fly rather than navigating back after a form has been submitted.

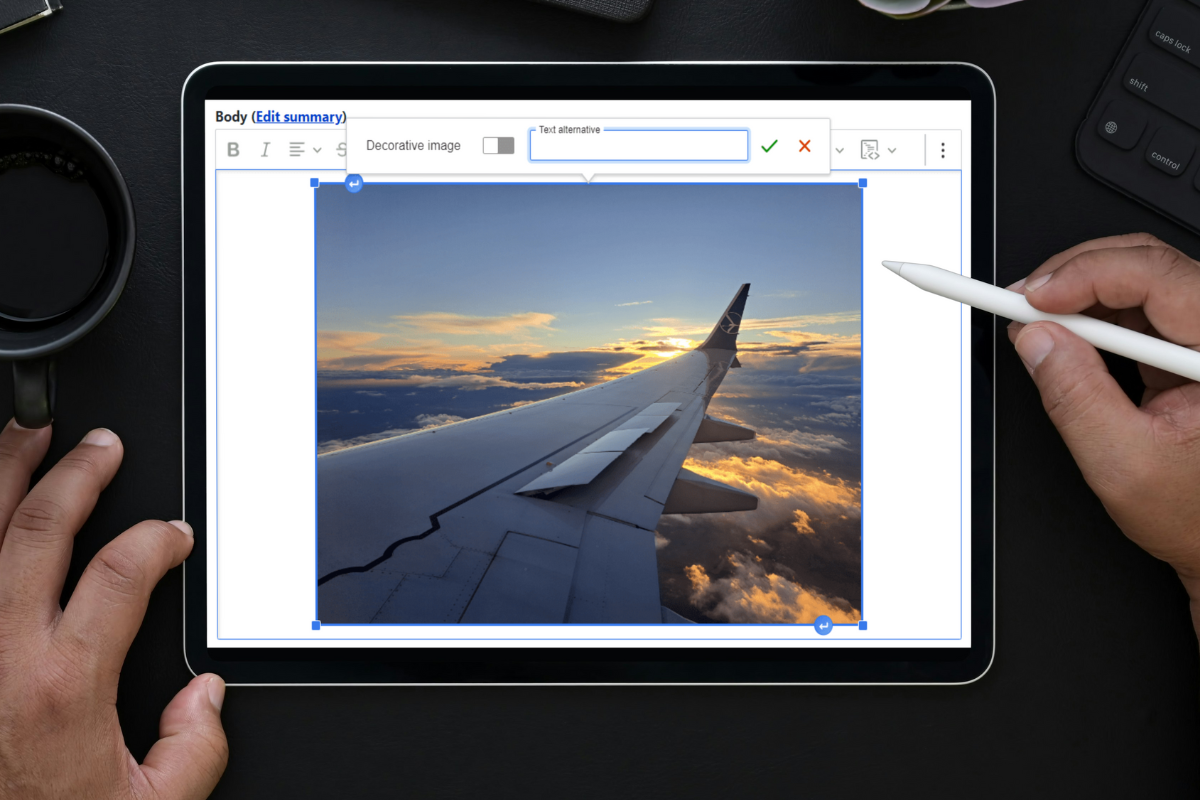
We use images for a vast amount of our communication often not thinking of the range processing we humans do with coloured pixels. We often associate deep emotion and intent, from a picture. As with your website's purpose its design layouts will use images for any number of reasons. Images can be:

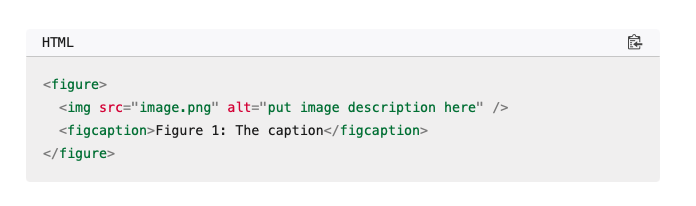
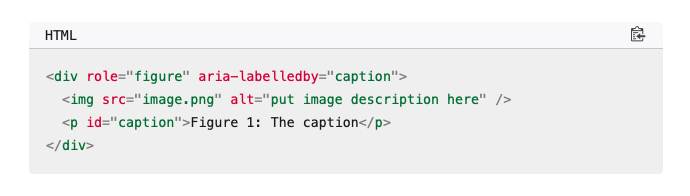
Drupal's Media and Images can be used with the current best practice with aria to extend with traditional use of ‘alt’ and ‘title’ text for an image. ARIA Role and label continue to let us ensure the best tool for clients and users alike. With theming formatters Drupal can continue to be shaped for those specific situations that need key detailing!

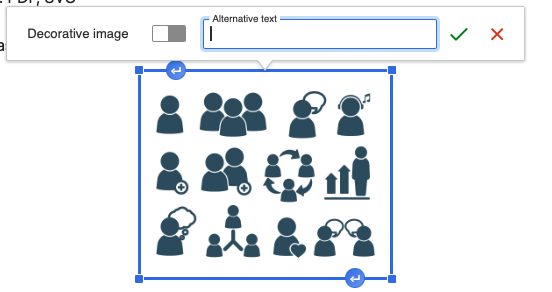
Icons are crucial in digital interfaces, enhancing user understanding and interaction through visual cues. Proper use of iconography ensures that designs communicate effectively. Implementing ARIA (Accessible Rich Internet Applications) practices with icons makes sure that this visual communication is accessible to all users, including those using assistive technologies.
Drupal's themes are designed with accessibility as a core feature, emphasizing high contrast and readable fonts to ensure content is accessible to a broad audience. This commitment to accessible design standards demonstrates Drupal's position as a leader in web accessibility.
What You See Is What You Get (WYSIWYG) editors revolutionize how content creators interact with HTML. By allowing non-developers to format content visually—using tools that hide the complexities of direct code editing—these editors make web content creation more accessible and intuitive. WYSIWYG is a reminder that in the simplest way we are just writing text into a ‘textarea’ in html. The WYSIWYG UI concept itself marks the elevation of HTML.

Drupal excels at prioritizing users, starting with HTML as the foundational element of its toolkit. It offers a drag-and-drop Layout Builder that is designed to function effectively even under degraded workflow conditions. This methodical approach ensures that accessibility is maintained throughout all phases of your website’s lifecycle. By consistently applying this layering of interface building concepts and tools, Drupal establishes a robust framework that supports comprehensive accessibility.
Once the basics are in place, you can further enhance your site's accessibility through advanced techniques:

Drupal's foundational capabilities in its theme system support the construction of accessible websites, not just at launch but throughout the greater lifecycle of the website. This ongoing commitment to accessibility is vital as the needs of users and technology standards continue to evolve.
Testing is vital to maintaining accessibility. Design and flow changes both during the initial building or across the lifespan of a website may change the overall report of a testing tool. These tools do not just look at individual aspects of the page but also the health of that full page as the final mark of success it will give. Utilize these tools to ensure your site remains compliant:
Use this browser extension to quickly identify accessibility errors.
This tool simplifies the process of testing websites with JAWS (Job Access With Speech), one of the most popular screen readers.
Integrate this tool into your development process to test for accessibility issues during the build phase.
Nightwatch uses Node.js and the W3C WebDriver API for simulating user interactions with web applications. It features a straightforward syntax for easy test creation and management.Supporting real browsers, aiding in cross-browser compatibility testing and making it a valuable tool for developers maintaining robust web applications.
A comprehensive cloud-based tool that not only checks for accessibility errors but also provides guidance and solutions for fixing them. It’s particularly useful for larger organizations looking to maintain an accessible online presence.
Certainly, enhancing accessibility on your Drupal site is an ongoing process that extends beyond initial development. Knowing that HTML provides the structure (first) and continues to lay in other web technologies like CSS and Javascript is the golden path to ensure the project's footing. Progressively enhanced from basics to include ARIA with any User Interface that outlines and designs call for. ARIA is the key to ensuring communication with a well structured html page. Continually push forward with the understanding that accessibility is a layering we can continue to improve as new technologies (iVision) will continue to offer new challenges and from that new ways to improve UI development processes. Keeping current is part of our work always.
For further learning, explore resources like the Web Accessibility Initiative (WAI) and Drupal.org's accessibility guides.

We’re excited to hear your project.
Let’s collaborate!