
We’re excited to hear your project.
Let’s collaborate!

In the summer of 2023, the Drupal community received an exciting update: every project hosted on Drupal.org can harness the power of GitLab CI. This strategic move from DrupalCI to GitLab marks a significant upgrade, reflecting the broader transition of the Drupal Association from its legacy code repository system to the modern capabilities of GitLab.
In this article, we are going to illustrate what GitLab CI is and how to configure your Drupal projects to use it.
GitLab is yet another code repository and collaborative software development platform (like GitHub or BitBucket), GitLab is Open Source and allows individuals and companies alike to create and manage Git Repositories, but GitLab not only offers a location to host public and private repositories, it also has a wiki system, an issue tracking system and CI features (which we are going to cover in this article). The Drupal Association has set up a dedicated GitLab instance to facilitate these features specifically for Drupal projects.
There is an interesting article for those who want to understand what GitLab is and have no previous experience with code repositories.
GitLab CI/CD is a new feature offered by GitLab, and it is available as well at https://git.drupalcode.org, this new feature allows us (Drupal project maintainers and developers alike) to run automated tests on our projects for quality checks to the code and ensure that all merge requests will have changes that follow good PHP and CSS/JS code standards.
If you are a project maintainer, GitLab CI is a tool that you can enable to run automated tests whenever you make changes to your code, or whenever a contributor submits a merge request. These tests include compatibility tests with different versions of Drupal Core, different environments (PHP version, composer settings, etc), and run customs tests you might have written for your own project.
The GitLab CI configuration is controlled by a single file, .gitlab-ci.yml, which needs to be placed in the root directory of your Drupal project, you don't need to set up the CI configuration from scratch, the Drupal Association has already provided a template file for you.

For the sake of this blog article, we will illustrate the configuration and customization of the GitLab CI file for one of the projects that we maintain: Date Timepicker.
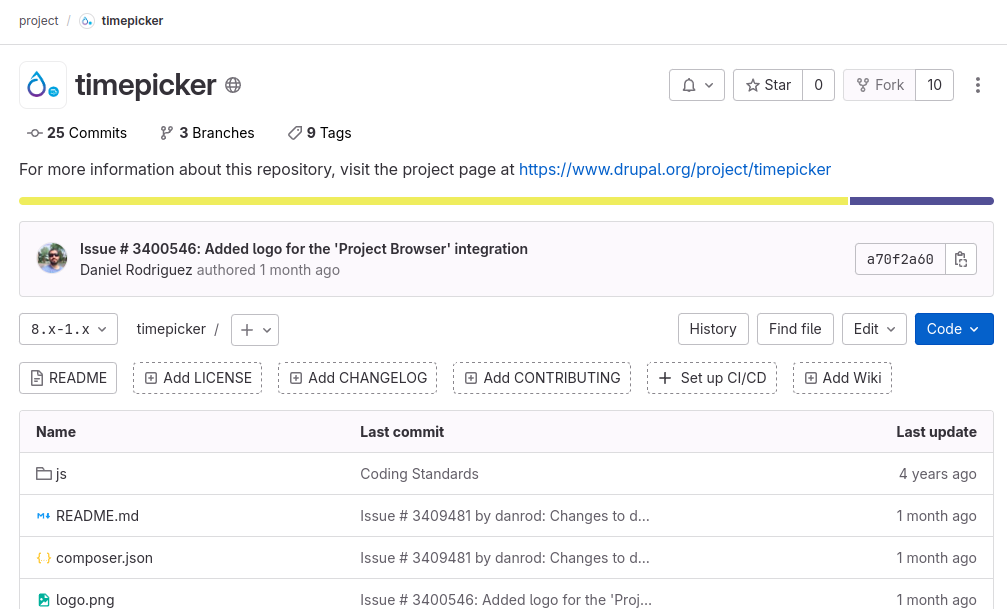
You can add this file by going to the GitLab's module page (in our case is https://git.drupalcode.org/project/timepicker):

From the GitLab's module page, click on the "+" icon below and then click on "New File", a text editor page will be opened after that:

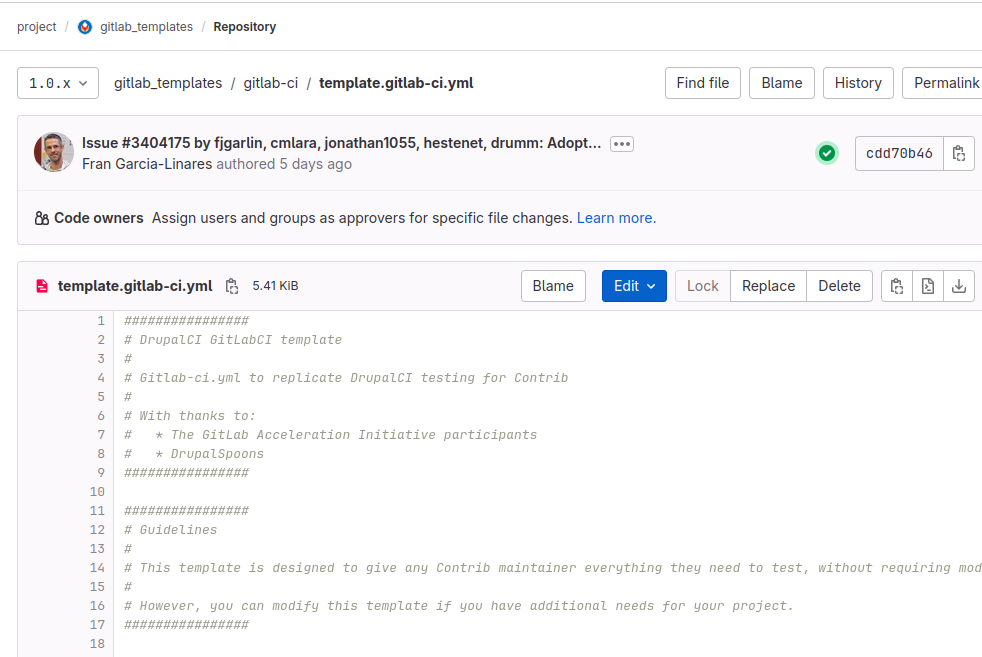
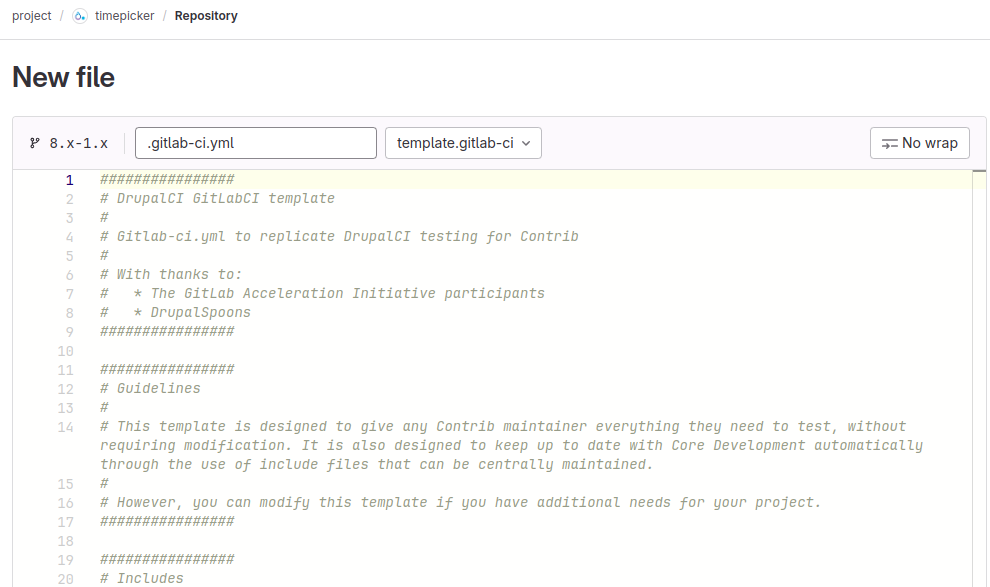
Enter ".gitlab-ci.yml" in the Filename field, and a new "Apply a template" select list will appear, click on "template.gitlab-ci", the file .gitlab-ci.yml file will be updated with some content:

Monitoring and Adjusting Tests
With the file in place, you can tweak the settings to accommodate older versions of Drupal or adjust for specific testing environments.
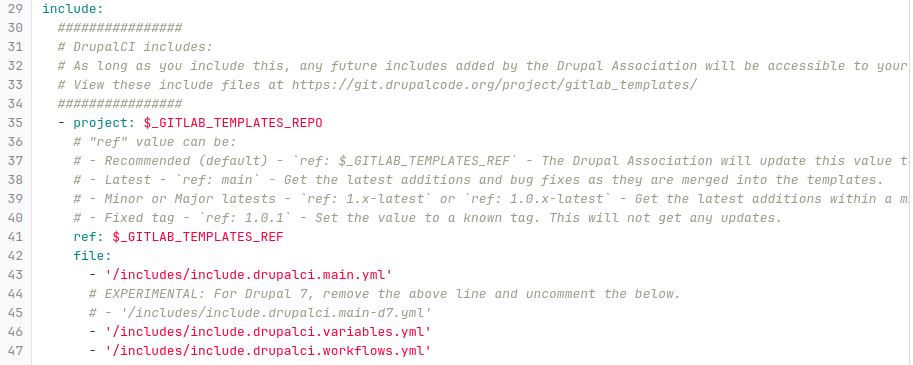
You can see that this new file has a bunch of comments and a few "include" statements.
These "include" files have everything that you need to run automated tests on your project, the default settings will only allow you to test the module against the current stable Drupal version (as of this date is 10.2.x), and if you want to support previous releases (8/9) you will need to tweak this file (more information about this below).

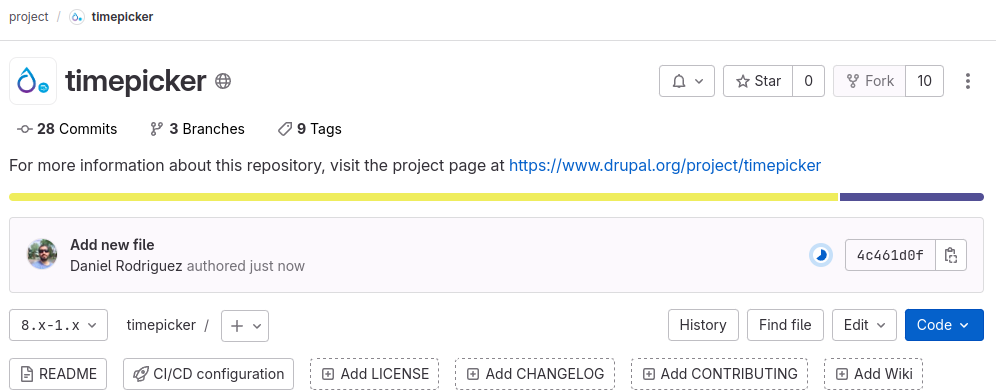
Click on "Commit Changes" and then go to the GitLab's project page:

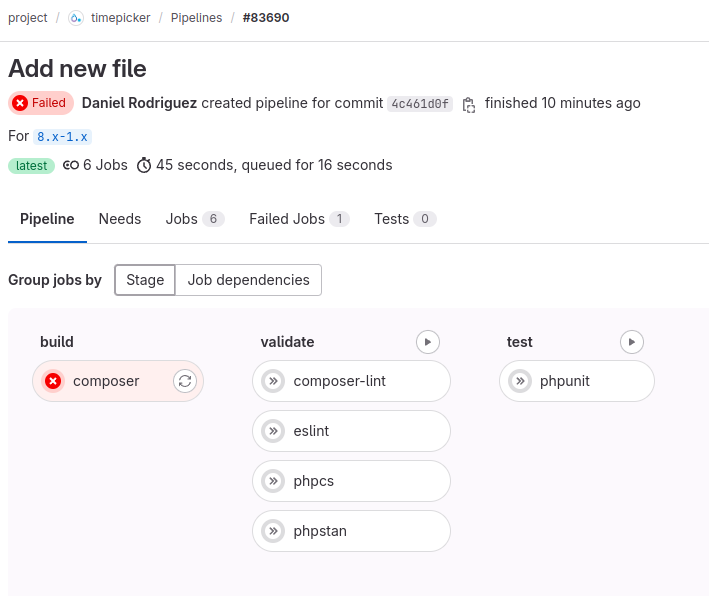
You'll see a blue indicator circle at the left of the page, this means that the pipelines are already running, click on the circle and you'll see some more details of what kind of tests are being run:

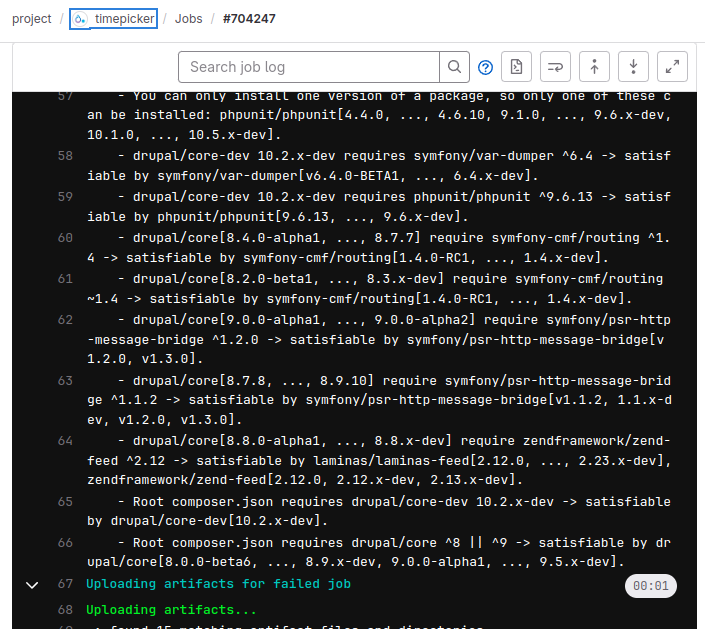
You can see that the "composer require" test failed, this is because the default CI configuration tests against the current stable Drupal version (10.2.x), and the 8.x-1.x branch of this project has some legacy code/configuration that only works for Drupal 8/9:

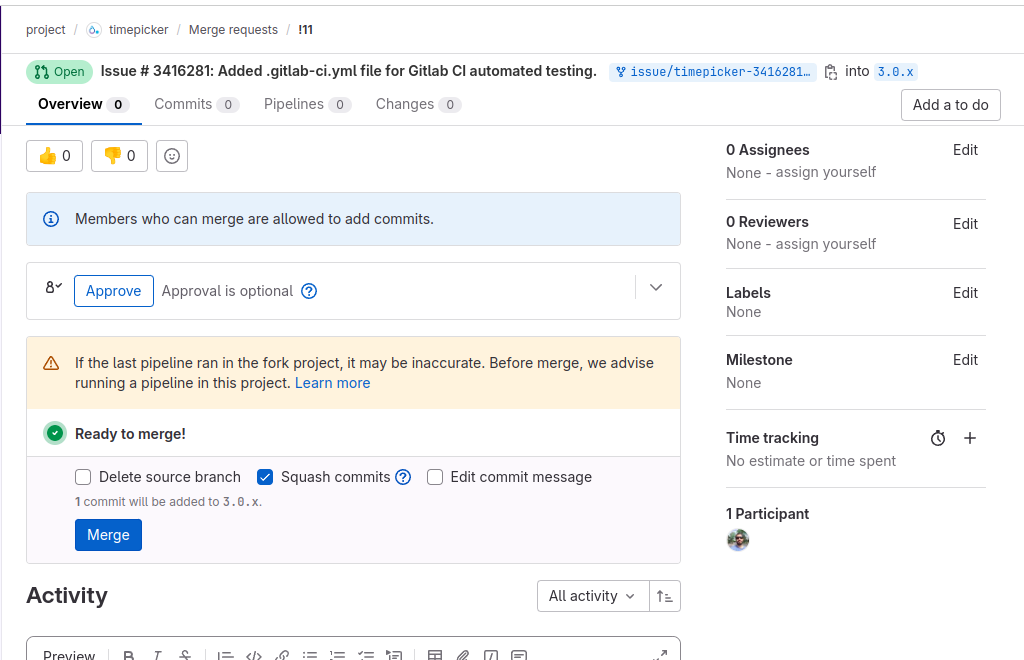
Let's commit the same .gitlab-ci.yml file in the 3.0.x branch of the same project, this branch supports Drupal 10 and Drupal 9, so we should expect different tests results when committing the changes, I just created a separate Merge Request for this:

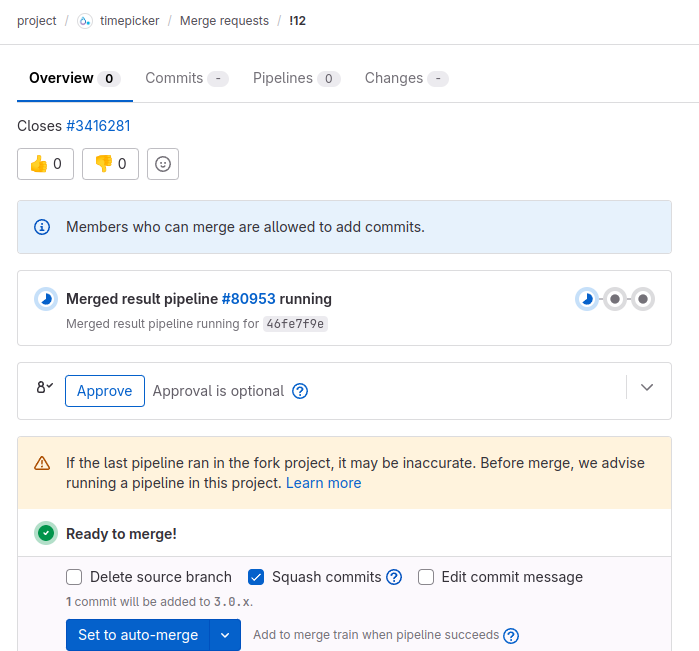
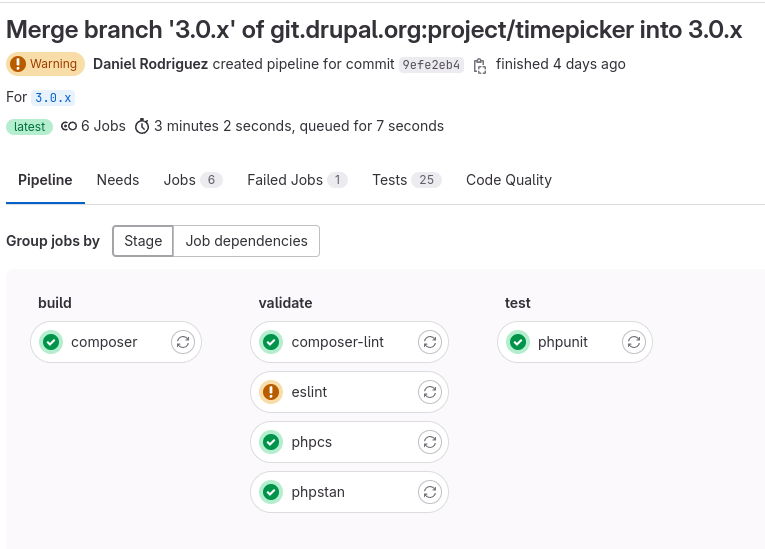
You can see that the pipelines are already executing:

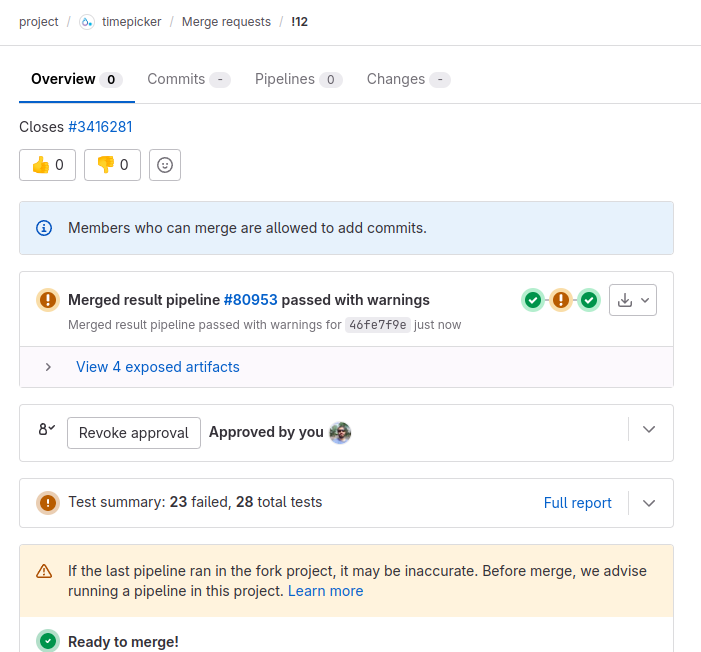
After the execution of the pipelines, we can see that the tests were passed and there are a few warnings, great!

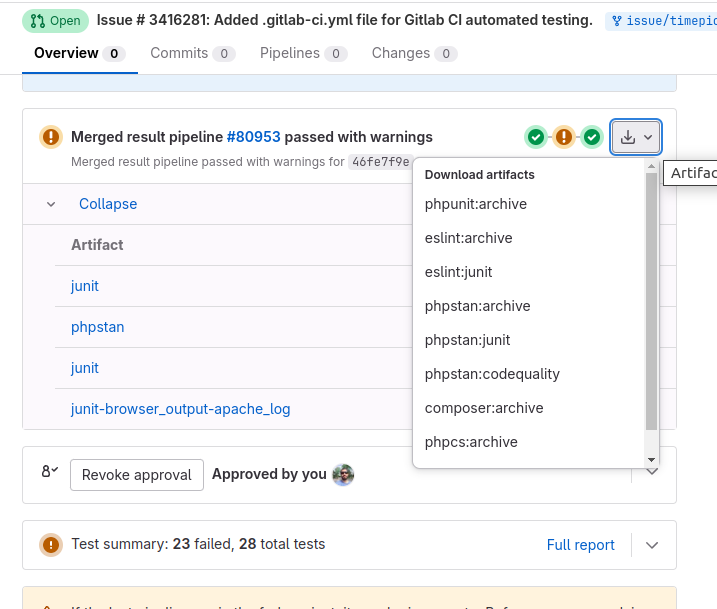
We can also download the "artifacts" of the execution of the tests, these are files which contain the results of each test that was run and some more metadata information that can help you in assessing code quality:

Or you can go to the GitLab's project page, and go to Build -> Pipelines to see the tests results online:

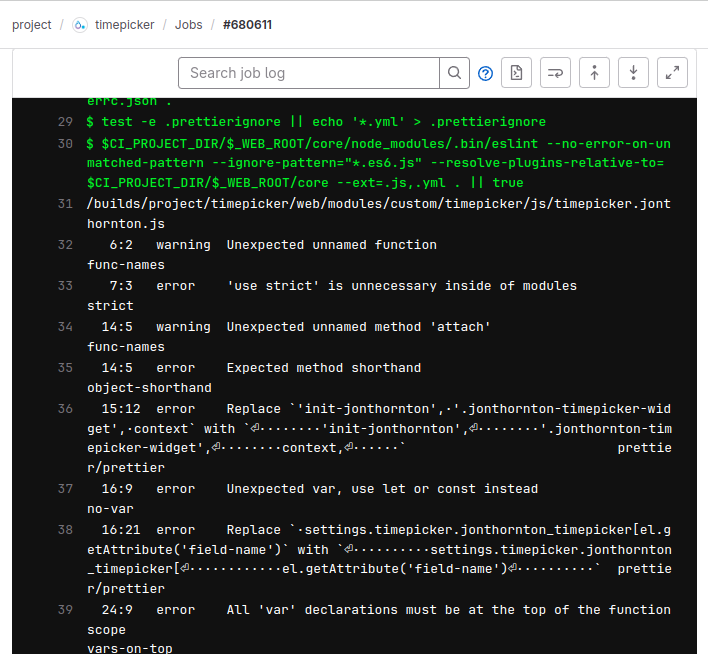
I clicked on the eslint test results and I can see that there are some issues in the JavaScript files in our project that needs to be fixed:

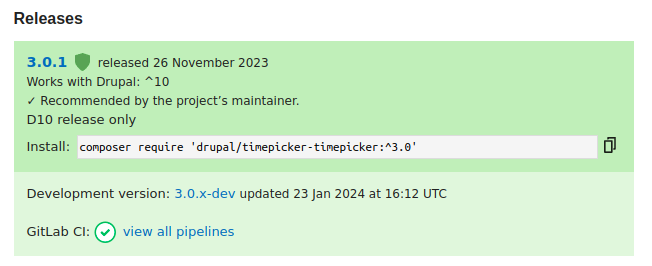
Let's merge this to the 3.0.x branch and then let's go to the Drupal Project's page and scroll down to the "Releases" section, we can see a green check indicator for the 3.0.1 release, this means that we have just set up GitLab CI for our project!

So next time you push a Merge Request against the 3.0.x branch, your change will be tested for code violations and verify correct coding standards, this ensures that your project will always follow good Drupal coding practices and will be easier to upgrade to newer Drupal versions.
We have covered some basic information about what GitLab CI is and how it can help you optimizing and cleaning up code in your Drupal Project, you can, of course, customize your .gitlab-ci.yml file to instruct GitLab CI to do some additional checks like testing your module against other PHP/Drupal versions and other goodies, I suggest reading the official Drupal GitLab CI configuration for more information.

We’re excited to hear your project.
Let’s collaborate!