
We’re excited to hear your project.
Let’s collaborate!

There’s no better way of telling which tool best fits your needs than by putting Drupal 8 Layout Builder and Paragraphs to the test, right?
If you were searching for an honest comparison of the 2 Drupal 8 drag and drop page builders, you’re on the right blog.
Because in this post I’ll compare Drupal Layout Builder vs Paragraphs.
What you’ll get is a straight answer to each one of your key questions regarding the 2 most popular page building tools in Drupal:
Now, let’s get you those answers:
The Paragraphs module was quite a revelation when it was first released.
Why? Because Drupal rocked supreme at enabling users to create template-based pages, but when it came to uniquely designed pages (i.e. landing pages) it started to show its limitations.
And this is where the Paragraphs module came in. It “seduced” Drupal developers with a new component-based approach to building a page’s layout.

Source: Championsdigital.com
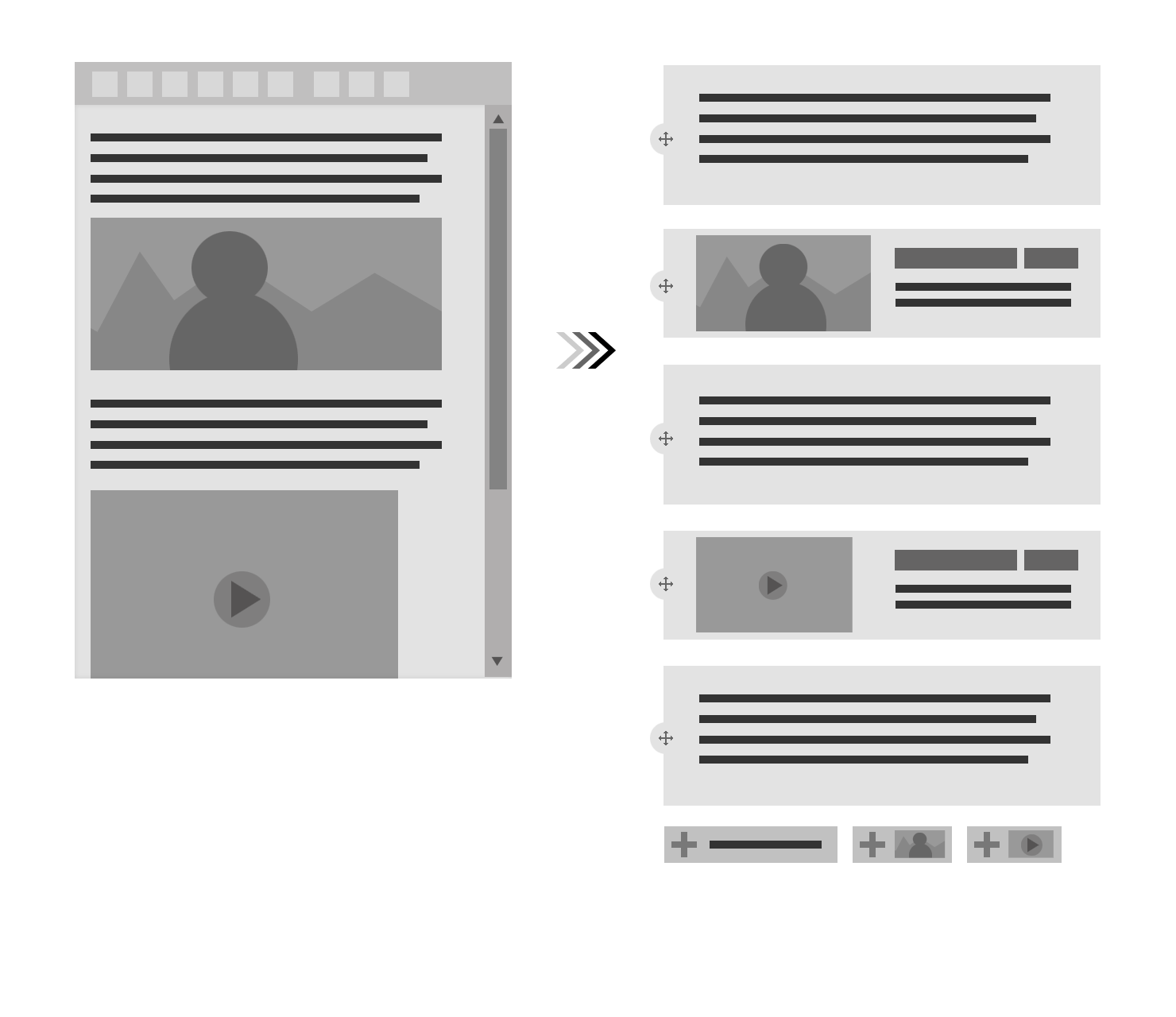
The Paragraphs layout builder would allow developers to create individual paragraph types — popup elements, plain text, code blocks — and editors to assemble those paragraphs into highly flexible pages.
Moreover, they could reuse those page components to create new and new content layouts.
For instance, they could put together a page that included one WYSIWYG Paragraph, a Slideshow Paragraph, and one paragraph with both text field and image field...
The idea of “flexible structured content” had taken over the Drupal planet...
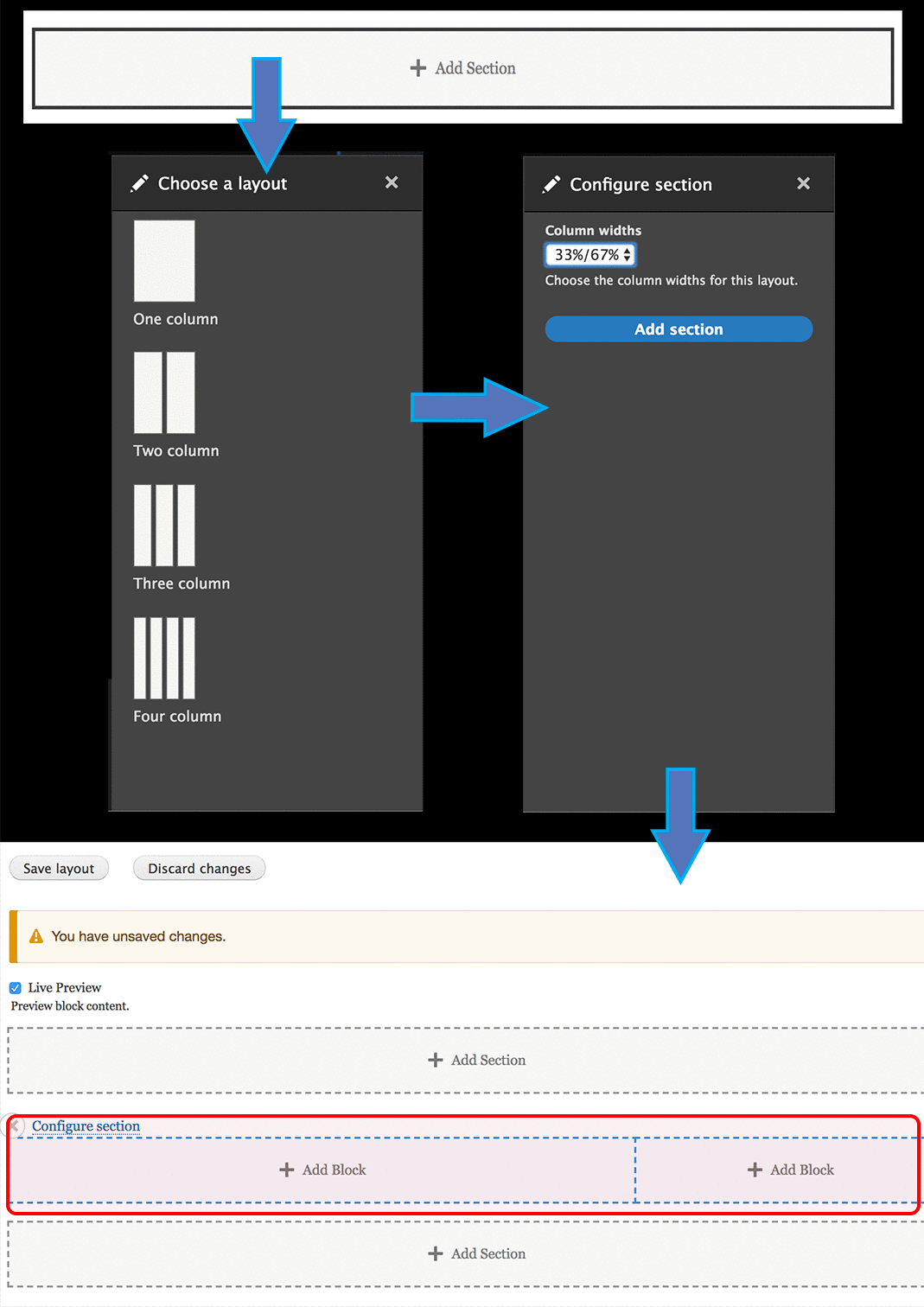
The drag and drop page builder in Drupal core designed to take the content editing experience to a new level.
How? By granting editors more control over the Drupal layouts they create.
Drupal 8 Layout Builder enables non-technical users to easily mix and match nodes, fields, and other types of content via a drag-and-drop UI.
They can create their visual layouts and landing pages in no time. All they need to do is drag and drop, then rearrange site-wide blocks and content fields to their liking.

Source: Drupal.org
Moreover, users can even create new custom “inline” blocks of their own.
Power and flexibility combined into one visual design tool aimed at improving the editor experience.
In a Drupal Layout Builder vs Paragraphs “battle”, why would you go with the “stacked components” approach to layout building in Drupal 8?
Source: Drupal.org

Source: Drupal.org
What are its key selling points? Why would you choose Layout Builder over Paragraphs?
“Blocks” that are fieldable, translatable, templatable, reusable, and part of Drupal core, as well.
Source: Phase2Technology.com
In a nutshell, this Drupal page builder provides both:
What could make you… hesitate before choosing the Paragraphs layout builder for creating structured content? What are its key limitations?

Source: Evolvingweb.ca
And this is the biggest trade-off that could discourage you from going with Paragraphs as your page building tool:
You get to nest/add new and new elements, which carry their own sets of elements, up to the point where this “unlimited nesting” of paragraphs turns into a too confusing interface to cope with.
Where does it fall short?
In a Drupal Layout Builder vs Paragraphs “debate”, which drawbacks of this visual design tool could make you choose Paragraphs instead?
When would you use this particular solution for creating layouts in Drupal 8?
When is Layout Builder a better choice than the paragraphs module?
What do the results of this Drupal Layout Builder vs Paragraphs comparison tell you?
That there’s no “best” Drupal page builder. Only the one that best fits your specific layout creation needs.
It all comes down to the level of diversity in your content:
Your turn now: which of these 2 page building tools do you prefer and why?
Let me know in the comments below.
Image by 200 Degrees from Pixabay

We’re excited to hear your project.
Let’s collaborate!