
We’re excited to hear your project.
Let’s collaborate!

Ready to compare the features of 5 other best headless CMS in 2020?
We've got them ready for you to just dive in and:
… and pick the one that matches your requirements.
 An open source tool for managing and delivering content across an entire network of platforms and devices.
An open source tool for managing and delivering content across an entire network of platforms and devices.
And here are some of the top reasons for choosing Directus:

One of your top 10 headless CMS options, an open source one, that you get to add to any static site generator of your choice.
A React single-page application that provides you with an easy to use UI, playing the role of a… wrapper for your Git Workflow.
Basically, when using Netlify CMS your content gets stored in your web app's git repository (as markdown files), close to your codebase.
"How does a Netlify CMS Gatsby setup work?"
It's pretty straightforward:
You enter your content via that user-friendly interface, then Gatsby uses it to come up with the right pages for your web app.
Why would you use it?

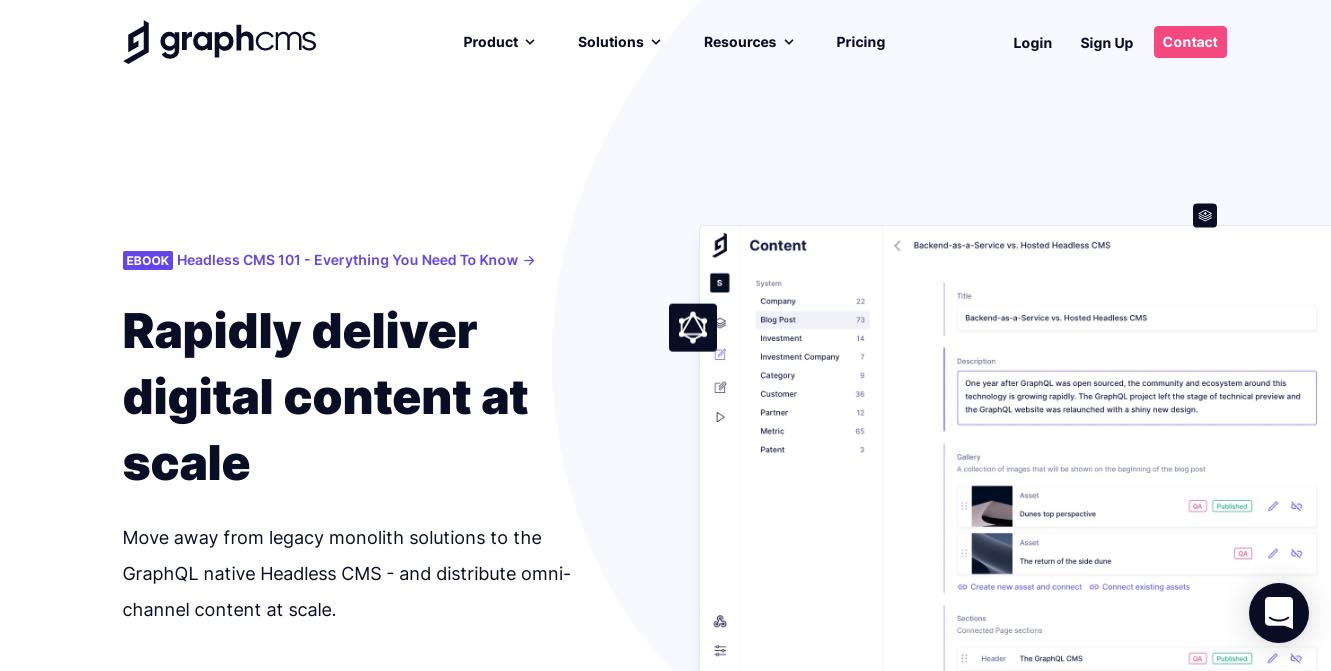
An API-first content management system, a GraphQL-native one, that allows you to distribute content across multiple digital platforms.
And not just anyhow, but… within minutes.
Your developer team gets to create content APIs in no time, whereas your content team gets all the tools they need for a smooth editor experience.

Source: capterra.com
GraphCMS
Contentful
And here are 2 good reasons for choosing GraphCMS as your go-to headless content management system:

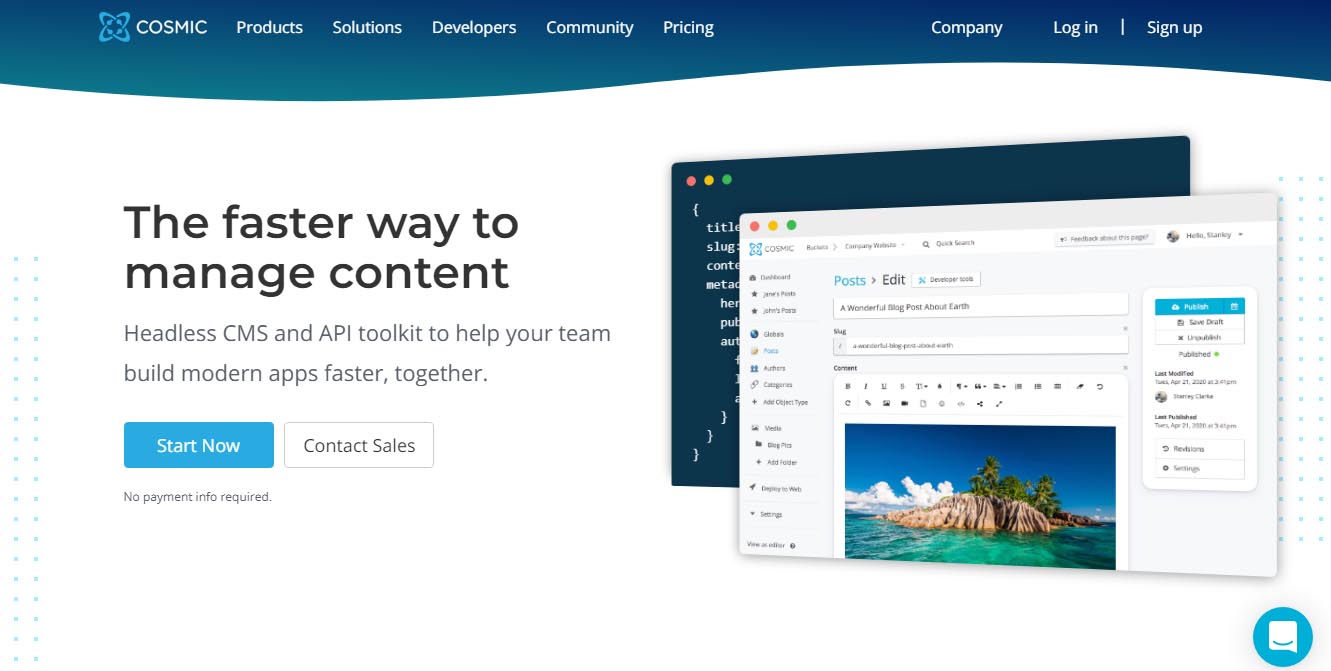
A cloud-hosted headless content management system that provides you with both GraphQL and REST APIs.
But what makes Cosmic one of the best headless CMS in 2020?
Why choose the Cosmic Headless CMS?

A cloud-based content delivery API that turns your structured content into content that's easy to be "consumed" by any device or digital platform that you might use as a front-end delivery layer.
Why would you choose it over other great options of headless CMS?
And we've come to… the END of the list of 10 best headless CMS in 2020.
When comparing headless CMS options, consider how each can facilitate a consistent omnichannel experience, similar to what is achievable with a decoupled Drupal architecture, as outlined in Leveraging Headless Drupal for Omnichannel Experiences.
Which one checks the most features off your list?
Now, if you're facing a "Headless Drupal 8 vs Contentful" dilemma, we're here to:
Just drop us a line!

We’re excited to hear your project.
Let’s collaborate!