
We’re excited to hear your project.
Let’s collaborate!

Content is king, yet speed is everything! Or, better said: “content is king, but visual content is... Emperor”!
And since “visual content” means images (and videos), you run the risk to get your precious website bogged down by a too heavy load of (otherwise) visually-striking images.
Trying to impress, you to end up frustrating your visitors due to your site's slowness!
But there's good news: Cloudinary's Website Speed Test Image Analysis Tool! A “refined” tool to add to your web development essential toolbox!
A website performance tool that goes beyond the “you need to re-size your image” advice and empowers you with a whole report on how to:
It measures, diagnosis and, moreover: provides you with a “treatment” for your site's poor load time, too!
And now, without any further ado, let's see this tool “in action”:
But first, what would you say about simultaneously trying this Image Analysis tool itself? This way going through our short “tutorial” here will be much more interactive.
Just enter your site's link in the bar there, hit the “Analyze” button and... let the site performance report unfold before your eyes!
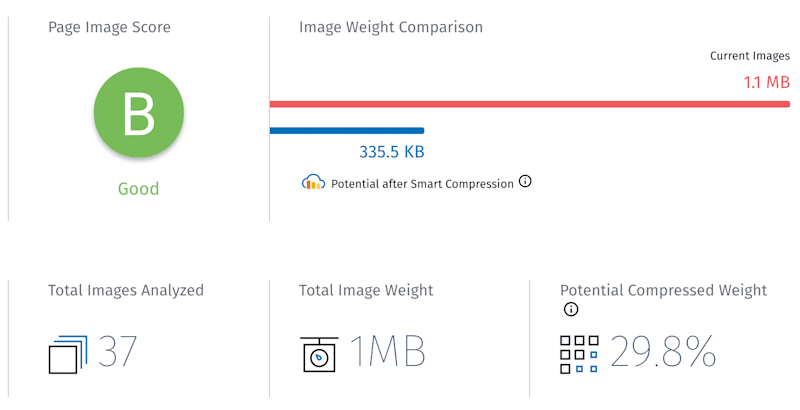
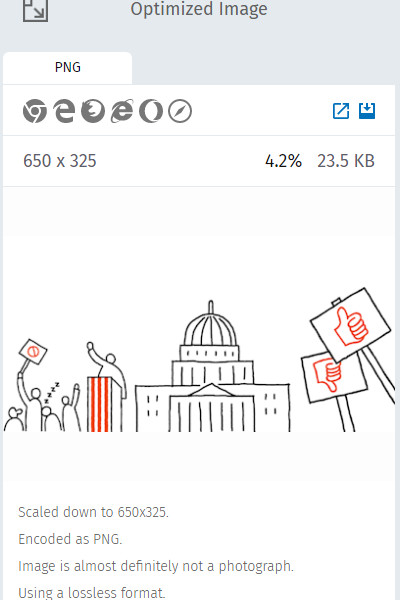
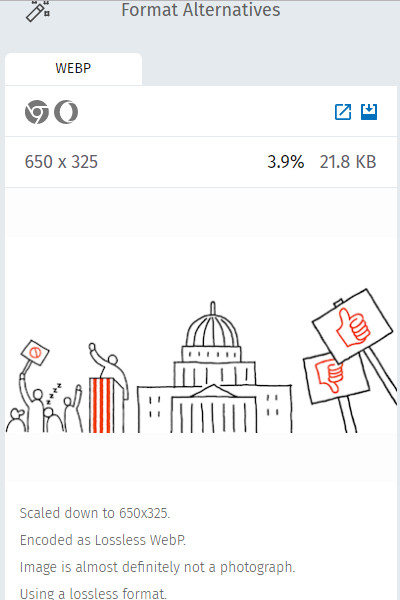
Can you see the green, oversized letter grade on the top left corner of your screen? Excellent!
This is just one of the 2 key metrics displayed to you in this section of your report:

After you get your short report on your website's overall performance, the tool digs deeper, tracks down and highlights each web page's issues!
Every page-specific report will provide you with actionable information on:
As you can see for yourself, the on-page analysis, too, displays both grades and a potential gains percentages.
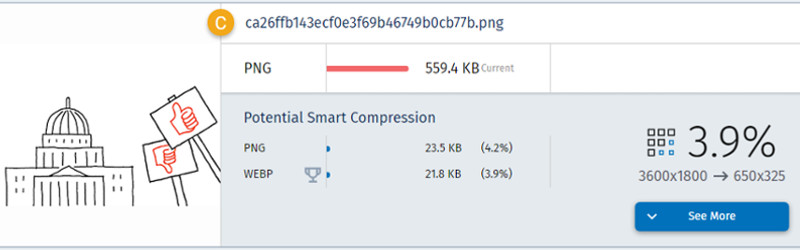
Now, if you get “hungry” for even more actionable data, just dig deeper: hit the “See More” button!

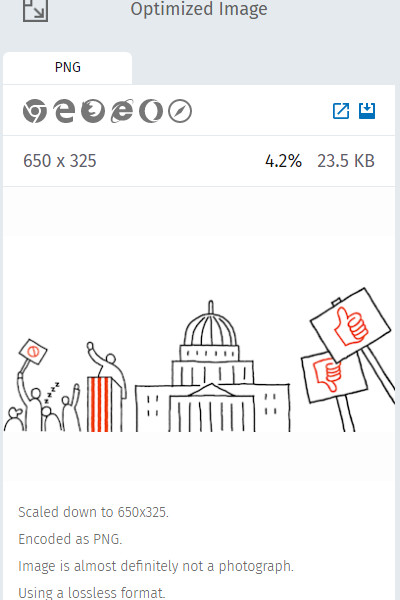
Then you'll get to “satisfy your need” for even more detailed information about every single web page's current and potential performance. A report “split” into 3 main panels:



Tackling the issues highlighted to you in the Website Speed Test report depends greatly on your (your team's) specific workflow. On the web development tools and technologies that you've already integrated into your workflow and that you're already familiar with.
For instance, has this image analysis diagnosed some compression issues? Then it's you to decide whether you get them fixed using a compression GUI or an ImageMagick instead!
The same goes for all the other issues' systematic fixing methods.
Have you tried it yet? Do you think that it sets itself apart from other website performance analysis tools that you've used so far? Do share your (first) impressions with us!

We’re excited to hear your project.
Let’s collaborate!