
We’re excited to hear your project.
Let’s collaborate!

What's the deal with the virtual DOM? How React virtual DOM works precisely? It's significantly faster, without question, and it brings a whole series of benefits to coding.
How come?
Which efficiency issues of the “real” DOM does it solve? And what makes the way that React.js manipulates the DOM better than the “standard” way?
Let's get you some answers:
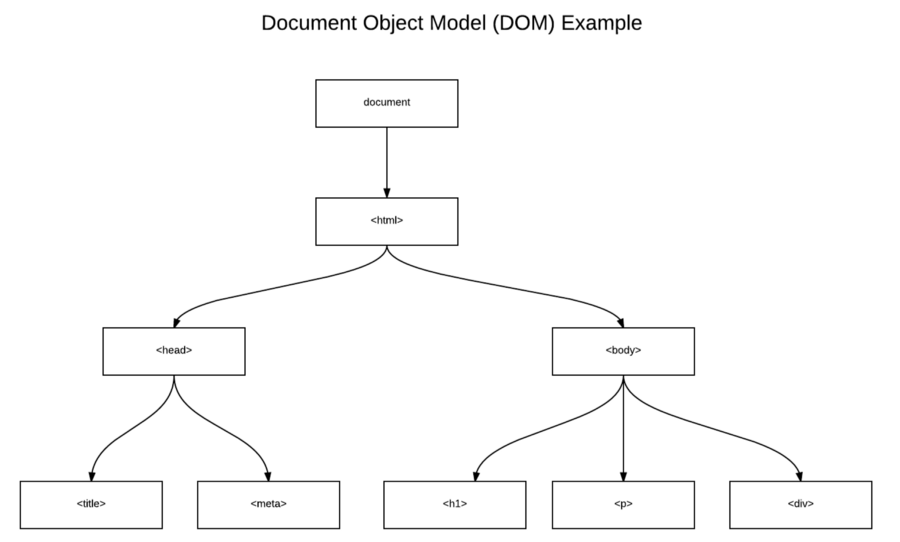
"Document Object Model."
It's only but natural that, before we get into details on React and the Virtual DOM, we gain a deep understanding of the DOM itself.
Therefore, here's a definition that hopefully sheds enough light on this concept:
DOM is a tree-structured abstraction of (or an in-memory representation, if you prefer) a page's HTML code. One that preserves the parent/child relationships between the nodes within its tree-like structure.
Any better?
The major benefit is the API that it provides, that allows us, developers, to easily scan through the HTML elements of a page and to manipulate them as needed. For instance:

It's the very process that enables the content on any of your website's pages to be dynamically updated.
Needless to add that it's JavaScript that you would use when handling the DOM. Also, methods such as:
… are included in the API that the “actual” DOM provides you with.
Now, before we go back to your initial “dilemma” (“how React Virtual DOM works”), let's see why a “virtual” DOM was even needed in the first place.
What efficiency issues of the “real” DOM does it address?
So, it's JavaScript that we use as we manipulate the DOM, right? And it used to work fantastic back in the days when static UIs would “rule” and the concept of dynamically updating nodes wasn't yet... “invented”.
Well, since then things have changed...
The DOM manipulation, once the core process of all modern interactive web pages, started to show its limitations. And that because the “real” DOM would update a “target” node along with the entire web page (with its corresponding layout and CSS).
For instance, imagine that:
You have a list of items and it's just one of those items that you need to update. Traditionally, the “real” DOM would re-render the entire list and not exclusively the items that receive updates. See?
Just think of a scenario where you have an SPA (Single Page App). One with thousands of dynamically generated nodes, that would all need to “listen to” lots of future updates and to re-render them in the UI.
It's here that things get discouragingly... slow!
The real DOM can't cope with pages carrying thousands and thousands of components to be re-rendered when updates are being passed through.
It's in this context here that the virtual DOM stepped in! And it's React that makes the most of it.
Clear enough?
Before we get into the “how”, let's shed some light on the “what”. What is the “virtual” DOM?
A light-weight abstraction/copy of the HTML DOM, having the same properties as the “real” one. The only difference is that it can't write to the screen like the actual DOM “can”. Also, it's local to React.
A copy of the actual DOM that you get to update “intensively” without impacting the real DOM.
Note: do keep in mind that it isn't React that introduced this concept since there are plenty of other libraries who're using it.
Now, let's get into details on how React virtual DOM works.
a. First of all, React takes a virtual DOM snapshot before doing any updates.
b. It will then use it (this record of the DOM state) to compare it against the updated virtual DOM, before applying any changes to the actual DOM itself.
And it's a “diffing algorithm” that supports all this comparing and enables React to identify any changes. To detect the updates that have been applied.
Also, the entire process is called “reconciliation”:
Whenever updates need to be made to the actual DOM, React updates the Virtual DOM first, and then, once it has done its compairing, it syncs the Real DOM.
In other words: before applying any of the requested updates, React makes a copy of the virtual DOM, that it will then set against the updated virtual DOM (diffing). It's during this diffing-reconciliation process that React detects the changes that have been applied and identifies the objects to be updated.
And it's precisely those objects that it will update in the actual DOM.
The huge benefits?
To recap, let's try and sum up this whole “How React Virtual DOM Works” guide here to its bare essentials.
So, here's how React updates the DOM in 3 simple steps:
The END! Have I managed to make this process any clearer for you? Can you now see what's “under the hood” of the way React updates DOM?
And the specific reasons why it's so much faster than the real DOM manipulation?

We’re excited to hear your project.
Let’s collaborate!